An “extended” overview of available JavaScript Gantt components…. and more
I cant believe it; I did it again!
I promised, but can’t resist……. I should have known it!
But let’ start from the beginning.
O course all of you know very well (at least you should!) Twproject, the wonderful project management software that Open Lab is developing since 2003, which is about to celebrate its fifth major release; finally I can confirm that we will be out at the end of June.
One of the major new features for version 5 is a full Gantt editor, browser based.
I was in charge to select a JavaScript component that we could embed in our product – in order to save time.
So this post is firstly a selection of available components, but …….. read until the end.
(no thanks! I’m in a hurry)
My ideal component should be based on jQuery, be LGPL (or an equivalent free-free license), be easy to configure, skinnable, multi-browser.
Unlike in my previous articles, when I was looking for grid components, tag inputs, calendar, JavaScript templates, confirm etc., for Gantt editors the market offers few opportunities.
Here is what I found:
DHX Editable JavaScript Gantt Chart
This component is very easy to use, simple and well documented.
It supports drag&drop and edit.
In my case the problem was that this component is tightly linked with the DHTMLX library and this is not my choice.
But if you are not already “linked” to a “framework” (like jQuery) maybe this could be your choice.
Regarding licensing, its both under GPL or commercial license. A fee of $699 for an enterprise license may be worth it.
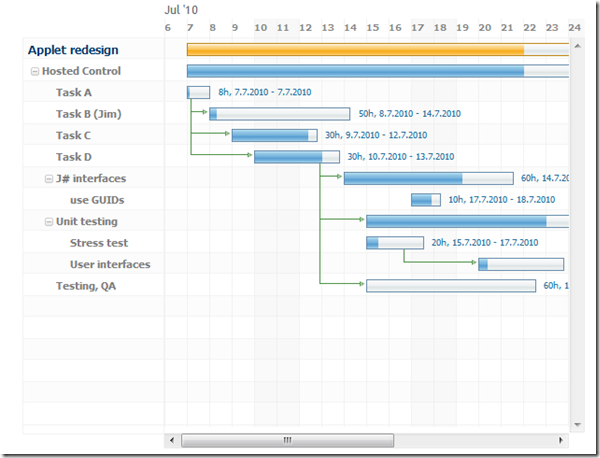
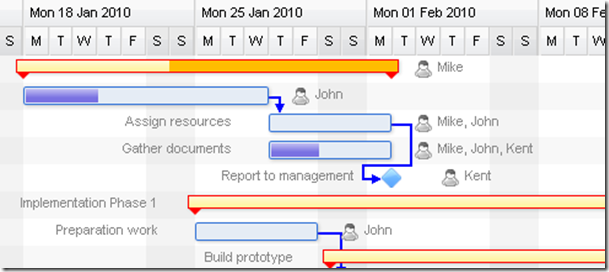
I think this is the best component I found ever.
The user interface is smooth, responsive and well designed. It supports editing in place, zooming, buffering for large Gantt (what could be the meaning of a project with 1000 tasks? ![]() ) drag&drop etc.
) drag&drop etc.
The documentation is well done and complete…… sigh! it is based on EXTJs!
The second negative point is the licensing that doesn’t fit our needs. Only a commercial license is provided.
But if this component fits you, give it a try as it is a great component.
A little sad about leaving EXT gannt, I found
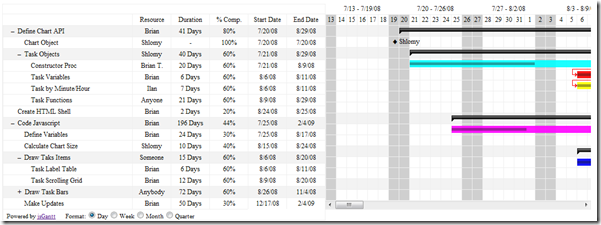
this component developed by Shlomy Gantz and Brian Twidt seems a little bit “rude” when compared with the two above, but undoubtedly it has the value of being built from scratch. No libraries! 100% sweat of the brow!
This component is written for data display, so if you want to drag&drop, edit, interact in some way, you must to write your code.
Documentation is…. concise, but complete. The license model is BSD.
The lack of the editing ability convinced me to pass over.
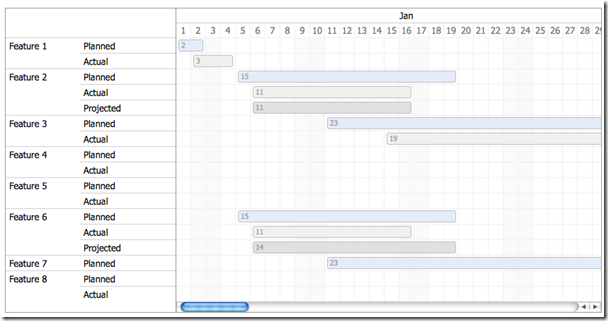
Finally a jQuery one!
As the name suggests it is only a viewer. Even the data model is a little weak, missing support for dependencies, but is one of the few components I found built upon jQuery. The project seems to be dying and the author Frank Grubbs did not release updates since 2 years ago.
There is an interesting work started from this project http://mbielanczuk.com/2011/06/jquery-gantt-chart/
but it still lacks some features.
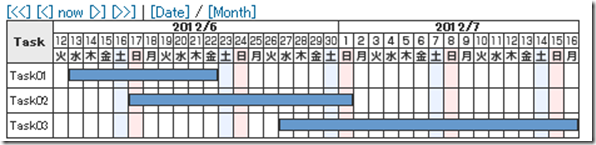
I was scraping the bottom of the barrel, when I found this Japanese component
Done by Maro, this is a very light Gantt viewer; it doesn’t support dependencies, editing or other advanced features, but it can be used as a starting point.
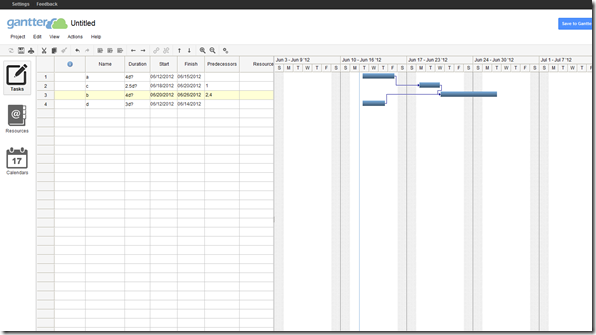
I was really desperate at this point! What I was looking for was something like the component used on
Gantter is an online service, so not a part of this family of components, but I used it to set my requirements.
They don’t sell their component.
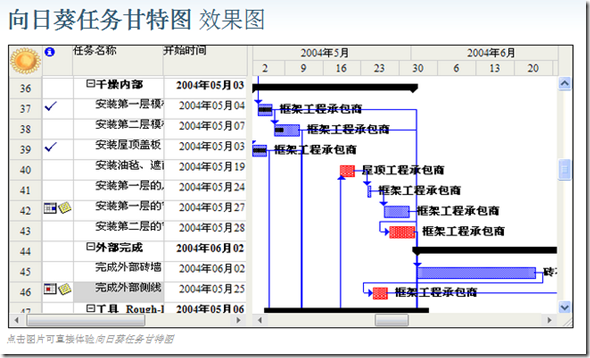
But searching for something similar I found interesting stuff in the far east:
If you are fluent with Chinese, maybe you’ll find working with this component easier than I did.
But Chinese apart this is a really full featured component, and I work with it for a while. It supports editing, drag&drop, dependencies, zooming, etc.
I didn’t understand the license type very well, but a free version seems available.
Documentation is available in Chinese only, and Google Translate can help you only partially.
It doesn’t use jQuery.
What I found really incredible is how Sunflower component is similar to the one used by the above online service…
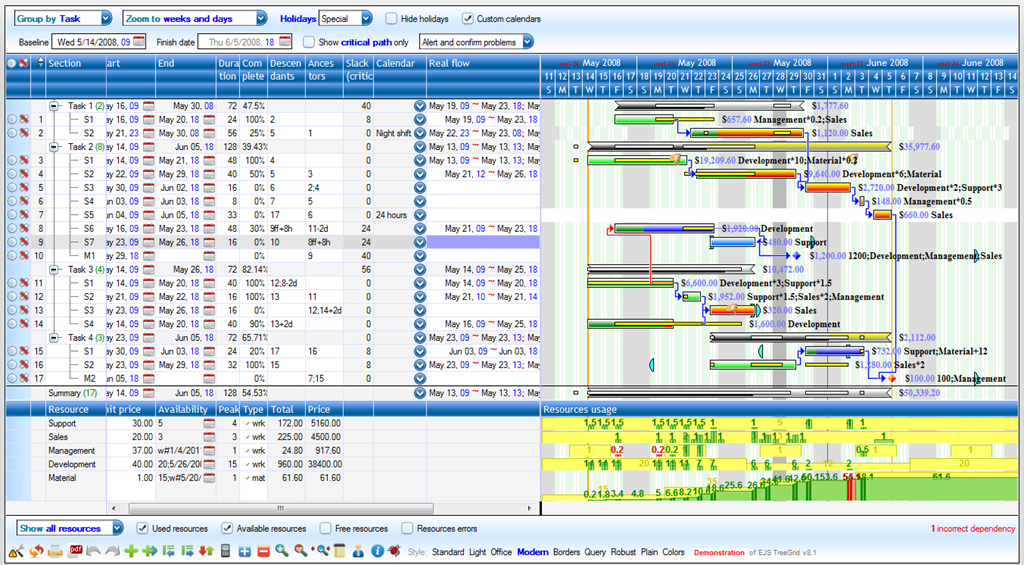
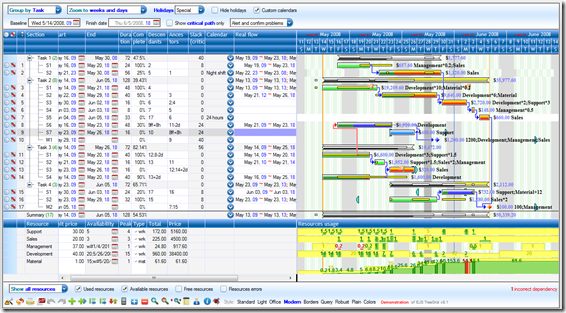
And last but not least I found
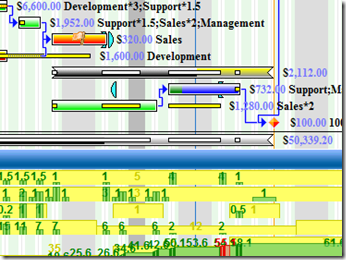
This component is awesome! really! it can do everything.
Supports every kind of actions, notation, dependencies, colors, really everything.
There are lots of examples and the online documentation is complete and effective.
 Maybe someone can argue that the readability of this kind of Gantt is not ideal, but the component can be used in a simpler way.
Maybe someone can argue that the readability of this kind of Gantt is not ideal, but the component can be used in a simpler way.
Scalability is not an issue at all for this component, there is an example with 1000000 rows and 1000 columns!
Also compatibility is wider than any marketer requirement could ever be (runs even on IE6).
Ok it is not based on jQuery, and the commercial license cannot fit every wallet, but a component like this requires years for developing it.
I have to cite the dojo library for completeness, but I didn’t play with this component.
Seems quite complete and the documentation is well done. Based on Dojo, not on jQuery.
Our solution
If you reached this point maybe you are asking what component did I choose?
I told you at the beginning:
I did it again!
I developed my own component!
Why?
- because none of the component mentioned above is LGPL/MIT
- none is built in jQuery
- I need to actively manage the data model because a Twproject task/project’ one is more flexible than one representable with a Gantt
but mainly because I love to write code!
In this case the work seemed really hard so I worked in pair with Silvia, and this is actually a nice experience by itself!
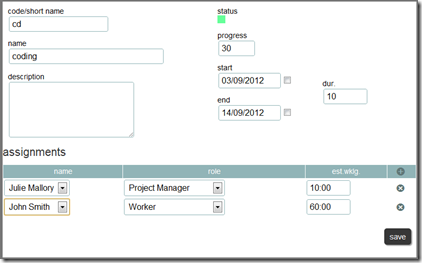
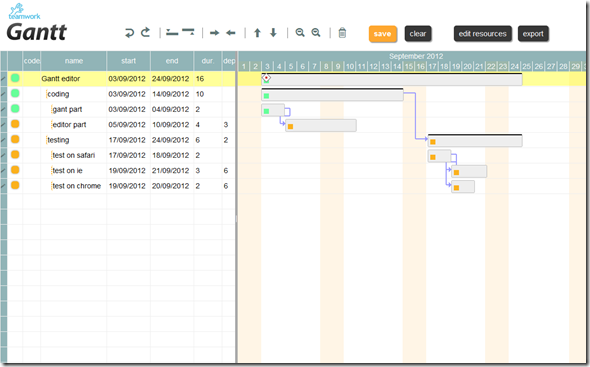
Here’s the result of our efforts:
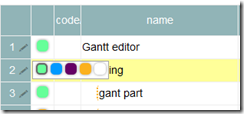
Even if the layout is clean and may seem barebones it actually supports a lot of features:
- in-place editing

- drag&drop
- zooming
- do/undo
- multiple dependencies
- full editing
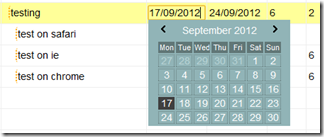
- dates shortcuts

- css skin
- multiple browser
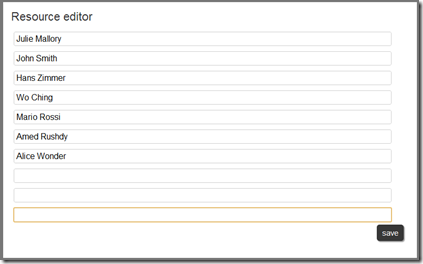
- resources editing
- multiple assignment
- milestones
- export data in JSON format
- resize & scroll
and
- tasks status!
the last point is the mayor difference introduced in Twproject task management model.
Twproject focus is capturing work done in real time. To do this we built a tool that can model real time situations and easily change in time. This is in contrast with traditional project management methodology where projects are defined in advance in all details – not realistic for most work situations.
So Twproject’s model of project, task trees, dates and task states is different from that of classical Gantts: tasks can be open beyond their due dates, task can be suspended inside their time scope, and so on. Also the automation due to dependencies has been somewhat simplified with respect to classical Gantt tools.
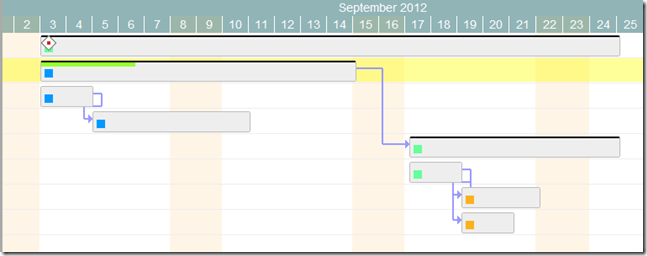
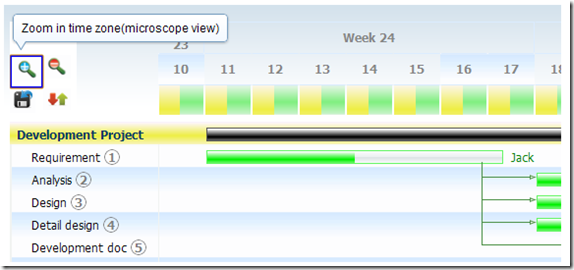
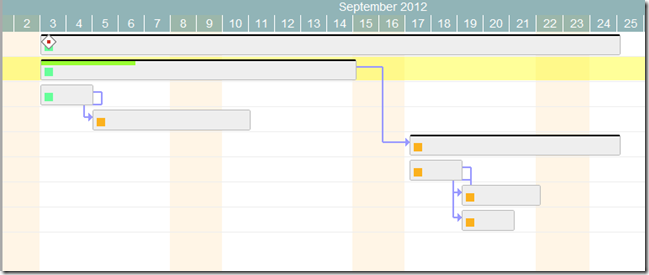
The introduction of task’s states lets our Gantt act as a sort of workflow. Let’s see what happens when you close a phase with dependencies:
here the first phase is open (second row: green-> open)
here I closed the first phase (all subtasks become blue->closed : rows 3 and 4 ) so the second phase can start and become green->open and its dependants become orange->suspended


You can try our component online here on http://gantt.twproject.com/
Source code is available on GitHub here. This component is release under MIT license.
In the next post I’ll describe in detail how to use the component code, stay tuned.
The complete link collection for this article is in a Licorize booklet: http://licorize.com/projects/rbicchierai/JS-Gantt-editor

















Congrats on coming up with your own solution. Our Gantt tools are more for quickly drawing simple time lines which was one of the requested features. We are more of a general diagramming tools that supports most diagram types.
Cheers,
Nishadha
Your chart looks very good! Curious, how much time did you spend on it?
Thanks for the kind words on our chart 🙂
About two weeks.
Very nice work!!
Are you still developing on it?
Will there be some technical documentation soon?
Hi Rafael,
thank you! Yes the component is actively maintained.
I’m currently on vacation, but the technical documentation is mt first assignment once back!
Stay tuned.
Very useful. Thanks!
Just forked it :). Gonna take a look. Thanks!
Very nice.. will post a review later on.
Hello Roberto,
thank you for the great article about gantt chart. I have a question, do you know any jquery solution that has recurring tasks integration?
thanks in advance
Luís Martins
No, I’m sorry.
Gantt and recurring task do not match very well.
Did you searched for timelines? (e.g. http://timeline.verite.co/)
Unfortunately timelines doesn’t suit my needs, I’ll need to get my hands dirty to add this feature 🙂
thank you for your time
Luís
very nice!!! will there technical documentation coming soon?
Thanks.
-B
the only available is here: http://roberto.twproject.com/2012/08/24/jquery-gantt-editor/
Thanks. Great work!
Excellent work!, is there anyway that we can drill down or display day views? so say Monday, then show the time the tasks are going to take for that day? (10am – 2pm for example).
Thanks
I’m sorry, but it is not supported as task’s duration is in working days not in hours.
Moreover the support for calendar is with one day resolution.
Actually it is not impossible at all, but there are lot of things to change.
Great chart. I am also interested in hour by hour support. As the start and end times are in milliseconds, just how much effort is required to support hrs?
Thanks
The visualization part is ready for supporting hours, you have to un-comment the day scale.
The real problems are on the editor, where hour support is missing, and on the task model because duration is intended in working days.
I re-sync start and end dates to day start and day end respectively, you should change this logic introducing duration in milliseconds.
Hoping this helps.
Great chart.I have one issue. When i choose end date.its taking one date less than that. For example if i choose May 15 its taking May 14 in end date..i dont knw how i getting this issue..so please help me
Strange behavior….. there are milestones or dependencies set?
Just another question, your timezone?
Thanks for the quick reply…Yes I have dependencies and milestones set. My timezone is Indian timezone.
Are your changes compatible with dependencies and milestones?
If you try to change the same date on a one-task-only project do the same?
if yes, try to change:
1) browser: do the same with different browsers?
2) timezone: try to set timezone to CET, in order to check if there is a bug on calendar for timezone with half hour displacement (India is UTC+05:30)
Hi Roberto…the above issue was solved..I did what u said…So now its working…then I have one doubt…in I18njs.js file you have assigned holidays in var holidays.
var holidays = “#2010_04_05#2010_10_19#2010_05_15#2011_04_04#”;
In this variable…i need to assign holidays based on user input..So I have created Jsp page.in that i m getting list of holidays which is defined by user …Now i need to pass the holidays variable to I18njs.js file..I don’t know how to pass it from java class to js file..Can you please guide me…
Quite easy considering that you can include a js file jsp generated 🙂
here is what we do in html header:
<script src="i18nJs.jsp“></script>
and here is i18nJs.jsp file:
<%@ page contentType=”text/javascript”%>
var holidays = “<%= yourHolidaysJavaVariable %>”;
May I Suggest you to download Teamwork (http://www.twproject.com/download.page), there is a 15 days trial, install it on your machine a have a look admin->Teamwork behavior->holidays, the holiday editor is jsp based… it may help you
Hi Roberto, you r helping me lot. I followed the steps what you said…now its working well..then I have two issues..In Gantt Chart I m populating values from database through json Object.
1. If I select a data for one project. it fetch values from database and writes the values in json file..if I refresh the page second time only..i showing the data in Gantt Chart.
2.If I change date and click save button, the page getting refreshed and showing the old values..For me..page should not get refreshed at the same time changed value should save in database. I tried lot..I unable to fix that issue..please help me.
Hi Robert. Amazing job on the component. Just 3 questions 😛
How do you edit dependencies, I just can’t figure it out, indentation changes nothing andI don’t see any field where to edit the task level or add/delete a reference to related dependency.
Import feature only on the full twproject, or am I missing something?
And why not use standard MS project XML for compatibility? You know… Some users still have the bad habit of complicating requirements with MS Project Integration.
Thanks again for the great component
1) dependencies: there is a column labeled “dep.”, just write the number of the row (one or more). E.g.: “2:5,3” means this row depends on row 2 with 5 days of lag and row 3
2) Could you please explain better, I didn’t understand the question
3) Because this component has been for Teamwork (http://www.twproject.com), and the MS data model is less expressive (e.g: do not have status concept) so I cannot use MS xml data 🙂
Hi Roberto.
Great job on the gantt chart component and thank you for sharing!
I’m currently using a heavily modified version of jsGantt and evaluating other options.
Your components seems to fit all of my requirements but I would kindly ask you to help me with few generic questions before digging into your component.
For my use case all of the actual calculations are done on the backend and I “only” need the gantt chart to visualize the results and edit the individual tasks. After each change the changes are send to the server and a newly calculated gantt chart will be rendered.
1) How well does your component support to “only” show a predefined model.
In other words: can I overwrite any internal calculation by providing a model that has all the final data (start date, duration, end date, dependencies, allocated resources, completion, etc. for each individual task) and “just” visualize it ?
2) Can arbitrary holidays be shown in the chart without affecting the calculation as described under 1) ?
Thank you for your help and keep the good work going!
Dieter
1) we spent lot of effort to minimize server-side operations and making the component self standing as much as possible 🙂
The server side calls are actually used for send the whole project back for saving; I don’t think this is a viable solution while editing tasks.
2) not by default. Holidays are considered while determining the end date based on duration.
I think you can work around point 2), but point 1) is more deeply linked to the component
Thank you very much for helping.
Hello,
Many thanks for the tool !
I am trying to use some JSON from my server but I can’t make it work.
I have commented “loadFromLocalStorage();” and uncommented the “real implementation” part, with my server URL.
JSON is correctly loaded from server but it seems like it is not processed by Gantt Editor.
An idea ?
Thanks.
Wladimir
Please ignore my stupid post. The solution is to put “{“ok”:true,“project”:” at the beginning of the JSON response… Maybe you should explicitely write it on the documentation.
Thanks again !
First I would like to say what a nice plugin this is.
I just have a question, how do I use milestones?
Milestones make a task’ date, start or end, fixed. Fixed means that if you play with sub-task or dependencies a “milestone” cannot be moved as consequence of an action on the project tree.
Actually you can change manually a milestone.
Hi,
I would like to know one thing that, does this support multiple language such as japanese and Chinese.
Yes. Have a look to i18nJs.js.
Consider that thsi component is used on Teamwork http://twproject.com that supports 11 languages including Chinese and Japanese.
In that case the file i18n is a .jsp file that is generated dynamically server side basing on user language. I suggest to have a look to Teamwork in order to understand how it works.
Can Teamwork Gantt use with jquery pluggin?
Could you please explain what do you mean?
My web application uses jquery pluggin like jqgrid etc.., so is it possible to use team work gantt in my web application.
Yes, you can use it, but you cannot (easily) replace the existing grid implementation with jQuery one.
Hi Roberto, We are developing Web based application using Flex 4.6 in Eclipse IDE with JBoss 4.2.3 GA. We like to use your gantt chart in our application. I had problem displaying your gantt chart in html page. The same gantt chart, we can able to view it in html using Glassfish server 3.0 in Netbeans 7.0. IDE. Please do help us to get that Gantt chart work with our Flex environment supported by Eclipse IDE having JBOSS server 4.2.3 GA
I’m sorry, but I don’t know Flex, Eclipse, Glassfish and Netbeans.
I use plain js, IntelliJ, Tomcat.
If the component works in a random browser, the problem is elsewhere.
Hi Roberto !
First I want to thank you because your work is incredible.
I’m actually working on a project which is using your Gantt, and I have to split each day in two part (morning / afternoon) but I can’t figure it out. Can you give me some tips ?
Thank you!
actually what you want is quite hard to obtain.
Task duration is in working days. You have to change several lines of code.
Hi Roberto,
Thank you so much for your incredible work.
I would like to start use your Gantt, I have one question, is there any support to show only monthly(I have seen demo there It showing day wise) wise work(or quaterly wise, half yearly, yealry)?
Thanks,
Using zoom buttons you can change between various zoom levels, including months, but probably I didn’t get your question 🙂
Hi Roberto,
I need help with the Server data, when my boss looks at the gant that is on my PC running on wamp, then he dont see my work he see a default sample. how do i fix this? how does the getserver data work?
Hi Roberto ! First i would to Thank you so much for your incredible work.,
my question, how we can save in database , using ( JSP , JQUERY ) ,
Use the saveGanttOnServer() function.
You have to implement the server side call.
function saveGanttOnServer(callback){
var prj = ge.saveGantt();
if (ge.deletedTaskIds.length>0){
if (!confirm("TASK_THAT_WILL_BE_REMOVEDn"+ge.deletedTaskIds.length))
return;
}
showSavingMessage();
$.ajax("YOURSERVERPAGE.jsp", {
dataType:"json",
data: {CM:"SVPROJECT",prj:JSON.stringify(prj)},
type:"POST",
success: function(response) {
hideSavingMessage();
if (response.ok) {
//prof.stop();
if (response.project){
loadProject(response.project);
if (typeof callback=="function")
callback();
} else {
ge.reset();
}
} else {
var errMsg="Errors saving projectn";
if (response.message)
errMsg=errMsg+response.message+"n";
for (var i=0;i<response.errorMessages.length;i++){
errMsg=errMsg+response.errorMessages[i]+"n";
}
alert(errMsg);
}
}
});
}
But the server side implementation depends on you 🙂
Thanks for this fantastic tool Roberto. This has already started helping me get organised in the work I do for my church. I use your online version as I would stuggle to integrate it into our web/offline systems as I don’t have the experience.
Quick question, is it possible to change to uk date format?
Yes of course,
see the i18nJs.js file
Hello Roberto,
Thank you so much for your fantastic tool and incredible work, please I need some help, I need the source code of ganttAjaxController.jsp.
Thank you.
Hi Betty,
no problem to give you the source code of ganttAjaxController.jsp, but it is part of a “complex” application that uses our platform for managing sessions, users, login etc. It rely on a MVC and uses Hibernate as ORM tool.
I’ll send you the file via e-mail.
Thanks Roberto. I’m a beginner in us .js files. How do I add theGantt javascript file to my website?
If you want to have the complete editor, you will need to add everything is in the gantt.html page.
The simplest way is to use the embedder from the gantt site.
Hi Roberto,
i want to save only some of the task which are changed for a particular rows, is there any flag to tell these are particular tasks which are changed
No flags. It saves the project at once.
Hi Roberto, You plugin is extremely good. It helps me alot, but now I am stuck a place where it is showing me the charts after today’s only where I have start the task could you please help me where I am going wrong. I can add the json code I you ask.
Thanks in advance.
This is a “feature” used online for having always fresh data.
Search sources for this code:
//actualize datavar offset=new Date().getTime()-project.tasks[0].start;
for (var i=0;i<project.tasks.length;i++)
project.tasks[i].start=project.tasks[i].start+offset;
and remove it
Hello,
I would like to know the steps to be followed for exporting the Gantt Chart in PDF. Any help would be much appreciated. Thanks!
Easiest solution: use Chrome and print as PDF
Hi Roberto,
I was looking for a ganttchart component with read/write option for my application and stumbled upon this component developed by you. It’s really handy with straight forward configuration.
I have one query, does this support hours(say 5th June 2 pm to 4pm).
Regards
Abhilash
Not the standard version. Our Project Management Tool, Twproject, manages tasks in days, for shorter activities we use to-do.
That said the component can manage tasks in hours. We have developed a modified version of the component for such purpose, but it is not freely available.
If you are interested in such version contact me directly info@twproject.com
Roberto, how difficult would it be to have this support ALL depency types, Finish to Finish, Start to Start, and Start to finish instead of just Finish to start?
Enough.
FS dependency is the most used, but sometime we receive requests for FF and SS. We do not believe in FS as there are not “real” use casee.
That said, our model is more complex because you can set dependencies from parent task too, and having the “status” dependencies behaves both on status and dates.
We estimated the effort in 4-6 working days. If you want to contribute, write me directly and we could find an agreement.
Hello Roberto excellent work but I would like to know if it is possible to change the database with a sql database that I created?
Could you give me the source code of ganttAjaxController.jsp?
Then I changed the local backup to a backup with my database? If yes, how ?
Thank you.
Hi,
unfortunately ganttAjaxController is part of Twproject software and it is not release open source.
This component is javascript only and no server-side parts are required to let it working.
Moreover “ganttAjaxController” will be useless without the complete Twproject platform.
Best regards,
Roberto
The header on the right side is moving when i tried the demo in firefox browser in mac. Can you fix it at the earliest.
The right place to open tickets is here: https://github.com/robicch/jQueryGantt
Anyway, considering that it seems working fine with all browsers and platforms except Firefox on MAC, it seems a browser glitch.
Try asking Firefox support 🙂
Roberto congratulations on the great work in the system development world. The application will help a lot of people. Can you make your email available for contact? I await your return Thank you!