Online Demo |
Download Sources |
I received lots of request for this feature, but I never put my hands on.
Yesterday I received a merge request from Ken “BestKen” with this feature implemented!
The feature has been developed in a really “clean” manner: thanks Ken.
This new feature is already available on the demo and on GitHub sources.
There is also a fix for IE 9 and a better organization of images.
Enjoy.








This is a great addition Roberto and Ken! I really love all of the functionality of the Gantt Editor.
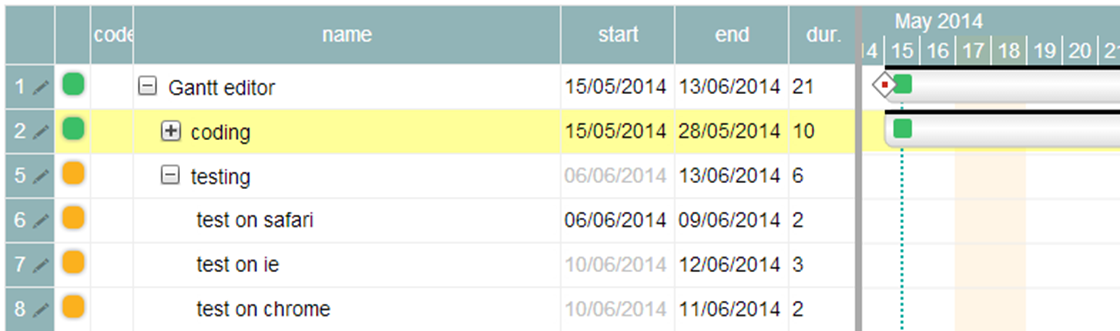
Just one little bug I’ve noticed in the expand/collapse. If a user collapses a branch the “collapsed” attribute is set to true. However, when the JSON is reloaded the branches are expanded even though the task should be collapsed. Very minor, but on a large project it could be very useful.
Thanks again for a great editor!
Matthew Perry
HI Roberto,
Looks really good. Let me pass you some small issues we found (too little to go through the effort of a fork?)
Thanks!
1) Button collapse over taskStatusBox.
File gant.css: add “z-index: 100;” to taskStatusBox css.
File platform.css: change opacity in cvcColorSquare:hover css to 1.
2)
Links should not work if canWrite=false.
File ganttDrawerSVG.js: add canWrite condition to drawTask function when both mouseenter and mouseleave event.
3) Links and tasks should not be removable if canWrite=false.
File ganttMaster.js: add canWrite condition to init function when both del and backspace keydown event.
Hi
I want to implement jQueryGantt, using the fatfree framework to generate the task list. Is it possible to tune into an hourly basis, lets say with a resulution of 0.25 h ?. As it is now 1 day is minimum. I think I read some where there has been a fork somewhere who has made it, but I cant find that particular fork.
Best regards
Lars Brandi Jensen
Hi,
This is the perfect one which I am looking for. I really love the functionality and do appreciate your efforts.
I’ve got one question for you. I don’t want to use the GridEditor (left part of the editor). Is it an easy job to completely eliminate left part from this control as it seems highly coupled in code?
This component was created mainly for editing Gantt, this is why the grid is so tightly coupled.
I think is not impossible, but there are lots of line to remove.
Probably you could try to apply a css to hide everything 🙂
Hi,
Is it a bug or feature not implemented?
When we change the duration or end-date of any task, the parent tasks also adjust their dates if the changed date of task is greater than the date of parent tasks.
But it doesn’t change/adjust the dates of parent tasks if the changed date of child task is less than the parent tasks.
Microsoft project tool adjust dates in both cases.
I hope you understand my point.
This is not a “bug” is a “feature”.
In Twproject you can have a root task larger than the critical path. Just in case shit happen 🙂
Hi, Roberto.. I am building an apps on windows 8 for tablet pc, I used dhtmlx before. My question, is it support for touch control on windows 8 tablet pc?
Currently not.
But it should not be a big deal, just re-mapping few events you will get the mobile version.
It will be nice if you would contribute on such matter.
exports does not work. Please tell me how I can fix it or where I can download the gimmeBack.jsp, could send that file to my email?…help me
This component don’t have any server-side integration ready-to-use, you have to develop your one depending on your language (java,php,C#,python, ruby, etc.) and framework.
The function saveGanttOnServer and saveInLocalStorage get a serialized version of your project you can store somerwhere.
Is it possible to do paging in this control. As if data is huge as 3000 records, Gantt takes time to populate. Please suggest if any solution for this.
The easiest way is to page data using a server-side integration (actually I did it) with a low effort.
Consider that you could have dependencies from task displayed in different pages….. a nightmare 🙁
Hey Great project!
Is there a call to resize the chart when the Div element it sits in is resized?
I’m trying to get it to work in qooxdoo windows, (I have it rendering, but when I reize the windows the chart does not resize)
THanks!
You should listen for the window resize message and trigger “resize.gantt” event to the workSpace
Thank you Roberto,
The resize trigger would not work properly for me, as the div for the this.element.width is not yet updated to its new value.
I wrote 2 functions and added them to your code and it fixed the issue….
in ganttMaster.js I made a resizep (resize with parameters)
GanttMaster.prototype.resizep = function(width,height)
{
this.splitter.resizep(width,height);
};
Then in ganttUtilities.js I made a new resizep also….
this.resizep=function(width,height)
{
var totW=width; //this.element.width();
var realW=this.firstBox.get(0).scrollWidth;
var newW=totW*this.perc/100;
newW=newW>this.firstBoxMinWidth?newW:this.firstBoxMinWidth;
newW=newW<realW?newW:realW;
this.firstBox.css({width:newW});
this.splitterBar.css({left:newW});
this.secondBox.css({left:newW + this.splitterBar.width(),width:totW – newW – this.splitterBar.width()});
};
Which allows me to call resize directly and give it the width and height to use, as I know in advance of the div's style being updated.
I call it with
ge.resizep(futurewidth,futureheight)
Thanks again!
Eric
Hi Eric,
you could insert this code directly on GitHub.
Hi Roberto,
I am running into an issue when applying the current version of boostrap. Once I add bootstrap to the html, the text on the right of my gantt chart no longer appears. I was wondering if you have seen this issue with bootstrap compatibility before?
Thanks!
Hi Sam,
never tried with bootstrap.
You have to debug it 🙂
It does work with bootstrap. But you need to override one of the css styles:
/* Prevent bootstrap styles hiding task names and dragable circles for dependencies. */
svg:not(:root) {
overflow: visible;
}
Hi Roberto, I’m trying to use modal of bootstrap to replace TASK_EDITOR (template and createBlackPage), but when I save in my modal is updated together others rows edited before.
I’m changing:
//var taskEditor = $.JST.createFromTemplate({}, “TASK_EDITOR”);
var taskEditor = $(‘#modal’);
and:
//var ndo = createBlackPage(800, 500).append(taskEditor);
taskEditor.modal(‘show’);
As I said, I can edit and a row is updated, but if I edit other tasks, the previous edited rows end up being updated together, as if it was in memory, as a stack. How could I solve this? Sorry about my English.
how it may be possible to draw a line over task bar that will indicate actual start and actual end date of the project.
assume project duration is 120days total but its started 20days later and completed 5days ago.
means project closed 5days later of project completes.
so i want to show a line over rect fill.
Add a couple of lines is a quite simple task: just have a look to ganttDrawerSVG files, in particular to _createTaskSVG function.
The real problem is how to edit/store this two additional dates; it will require more work 😉
I am trying to using Twproject Gantt. I don’t form GitHub. But, I just want to use display/view only. I don’t need add or edit or others function. I already try to configure”canWrite”:false.It does not work. How to configure view only mode in Twproject Gantt?
have a look on how the widget works.
How do I implement in asp.net with MV4?
this is a js component only, do not require asp in order to run.
Of course if you want to save the project created on a db you will need to code.
I do not provide any server side implementation, but have a look to github forks, maybe someone implemented something.
Hi Roberto,
It´s a great work. I wonder if you could help me or gime some suggestions about the export funtion.
Thank you.