Online Demo |
Download Sources |
After a long period of hard work we have just released version 5.4 of our beloved project management tool Twproject, and I had finally found the time to upgrade jQuery Gantt editor.
This component is gaining lot of visibility day by day and I’d like to thank all the contributors for the precious feedback.
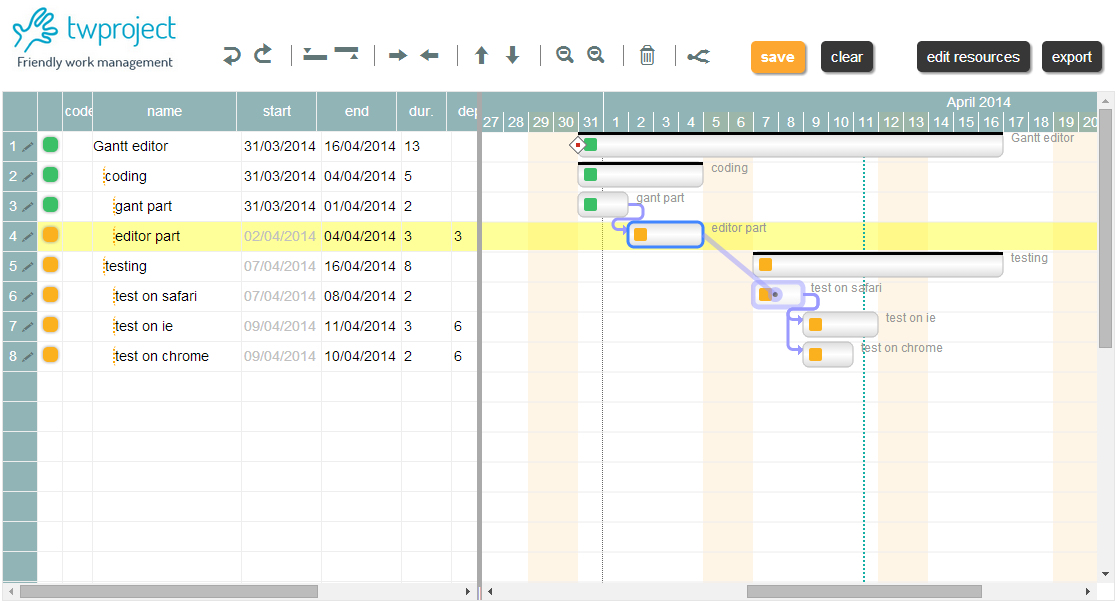
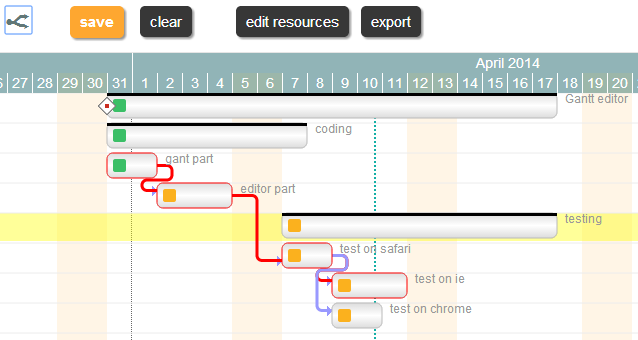
This new version has lots of interesting features, among which a new user interface, way cooler:
First of all, the Gantt side part has been rewritten using SVG technology, but the signatures have been preserved so that the old ugly interface can be used for old browsers (E.g: IE<9).
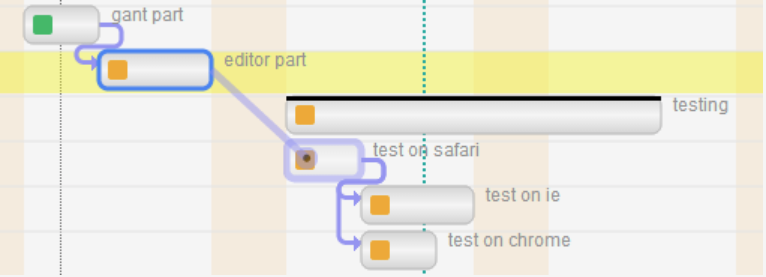
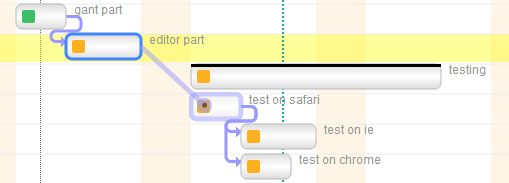
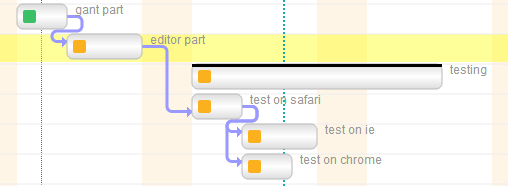
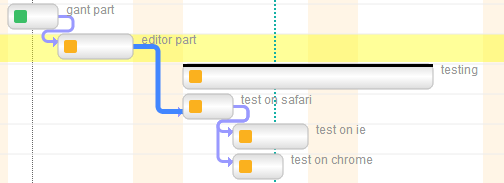
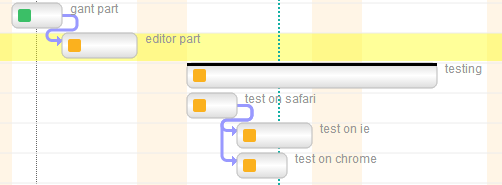
Having a closer look you will see how the Gantt side has been improved. (test it here: http://gantt.twproject.com)
Lots of useful changes have been added for user interactions:
1) You can drag and drop links for creating dependencies:
2) then you can select task or dependencies and delete them using keyboard.
3) Move task up, down, indent and outdent can be done using keyboard arrows.
4) Regarding the grid part, now you can move between rows and columns using keyboard.
5) Fixed header on both sides will help working with wider Gantts.
6) Gantt rescaling on windows resize events has been implemented.
7) A new button ![]() will show/hide the critical path for the project (supported for SVG version only):
will show/hide the critical path for the project (supported for SVG version only):
Going a little bit in depth, I have introduced a new property in the Task object for supporting readOnly at task level.
Several bugs has been solved in this version, and probably many others may have been introduced ![]() .
.
As usual everything is MIT licensed!
Every feedback will be really appreciated.
See here for documentation: http://roberto.twproject.com/2012/08/24/jquery-gantt-editor/











Hi:
A great work!I find the table when the gdfResizable line can not be aligned,Please!Thanks!
What browser are you using?
Chrom,Thanks!
Hey , i have featured this awesome jQuery plugin in http://jquer.in/
Hello, first of all , I think that your work is amazing. Currently, I am trying to use your library in rails proyect. After long time, I can’t use in apropiate way, actually I have the current errors:
– No template found for type ‘TASKSEDITHEAD’ (In jquery.JST.js)
– No template found for type ‘GANTBUTTONS’ (In jquery.JST.js)
Apriciate any help to solve :D.
Thanks in advance
Probably you have removed the template definitions on gantt.html page (row 377 more or less).
<div class="__template__" type="GANTBUTTONS"><!--These blocks of html seems commented but are used by the jst templating engine (see here to know how it works: http://roberto.twproject.com/2010/09/14/easy-going-javascript-templates)
You use Backflow algorithm in order to compute the critical path of a project.
I noticed that you filter some tasks (in file ganttMaster.js, function GanttMaster.prototype.computeCriticalPath):
> // do not consider grouping tasks
> var tasks = this.tasks.filter(function(t) {
> return !t.isParent();
> });
If a parent-task (t.isParent()==true) has dependencies (t.isDependent()==true) the Backflow algorithm will fail throwing this error “Cyclic dependency, algorithm stopped!”.
I have got it to work just by modifying the filter condition, as follows:
> var tasks = this.tasks.filter(function(t) {
> return (((t.getRow() + 1) > 1) && (!t.isParent() || (t.isParent() && !t.isDependent())));
> });
In this way you will include grouping task too, nice.
No template found for type ‘TASKSEDITHEAD’
console.error(“No template found for type ‘” + template + “‘”);
No template found for type ‘GANTBUTTONS’
console.error(“No template found for type ‘” + template + “‘”);
Unable to resolve these two error..
any help will be appreaciated..
Hi Varun,
I tried both the online demo and the download and it works fine.
Have you modified the code? in particular have you removed any commented lines on gantt.html file? If yes, commented lines contains the templates.
Maybe you will find interesting this my old article on js templates: http://roberto.twproject.com/2010/09/14/easy-going-javascript-templates/
Ciao
Hello! I stil have the issue around the templates. I installed the code with BOWER INSTALL and I create the chart with :
var ge = new GanttMaster();
ge.init($(“#chart”));
I did not alter any code from the plugin. How can I solve this issue?
And is there still support/development on this functionality?
See the answer above.
Hi – Good Stuff Roberto
I haven’t looked at the code in detail – How difficult would it be to deal in Hours or at least fraction parts of days ?
Regards
Ged
Quite hard. I spent several day to set it up. If you are interested please contact me directly rbicchierai open-lab com