Online Demo |
Download Sources |
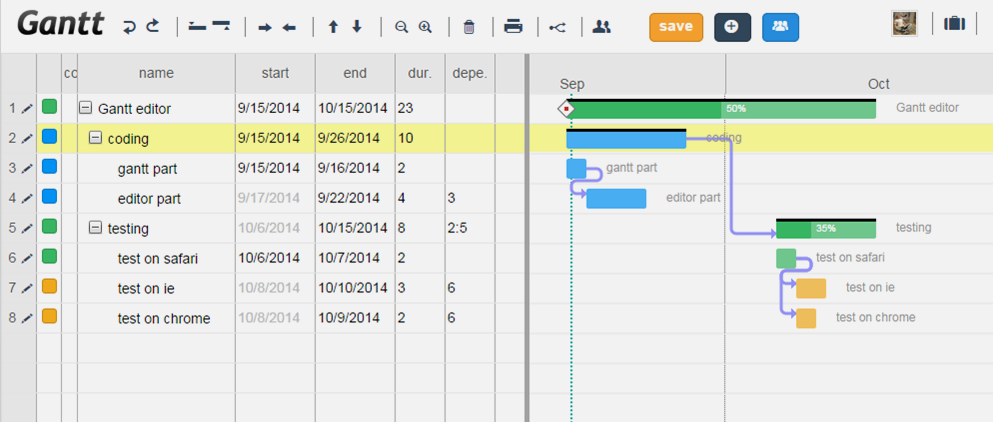
We have just released a new version that implements a feature requested on this blog 🙂
Now you can configure the Gantt editor to show always “today” even if not included in the project time-scope.
Moreover we introduced two new methods:
1) Ganttalendar.centerOnToday(), that scroll the Gantt graph to “today”
2) Ganttalendar.fitGantt(), that will find the best-fitting scale.
Enjoy this release, and let me know what you think about.





Howdy – I’ve been getting my hands dirty with the API on github.
Fantastic work, this is a real alternative to many of the other commercial options out there 🙂
I notice there’s a lot of single entry/single return going on; and other C-like conventions.
IMO It works well for one application, but not as well for a public API – for instance, it would be tricky for me to introduce a new status – I’d have to completely duplicate Task.prototype.changeStatus() code.
How open to refactoring are you?
For example, removing some of the nesting by returning early from obvious edge cases –
https://github.com/CloCkWeRX/jQueryGantt/commit/74a9c119a1f903ce623c477b7ea8075d9dab3d80
This allows you to more easily break up some of the large methods into more focused ones – you can see the edge conditions more clearly, rather than tracing a train of logic from A to B.
I would see this as part of:
1) Simplify current code to shift returning from edge cases to sooner
2) Extract duplicated code / DRY where it makes sense
3) Slowly change some of the extracted code into the more public API methods – if it’s called in 3-4 places, it’s likely to be useful outside of the internal code
4) Consider BC breaks like using exceptions, rather than error codes, to indicate a transaction has failed.
Obviously this sort of thing can be quite disruptive, and particularly when you are flattening logic it’s annoying to read in an inline diff, but I think for longer term maintainability / using it more as an API it would pay off.
Thoughts?
Hi Daniel,
if you are introducing a new status, you are entering in the core of the component. The genesis of this component was related to our product Teamwork that implements a fixed task status workflow; this is why that part seems/is monolithic.
Refactoring is always welcome when it is not a vane effort 🙂
Respecting your order:
1) The single entry/single return is a sort of “imprinting” of my code-style due to more than thirty year writing code experience, but is not absolutely mandatory, I use a good javascript editor, so the nesting is not a problem at all, but reduce deepness can help reading code. I’ll try to introduce exit points in long methods. Actually the ones you mentioned are, IMHO, not long enough 🙂
2) Of course this is a good idea. We wrote this code in a rush (less than two weeks), maybe we could extract some more methods. Any suggestion?
3) This is the idea underneath the ganttUtilities.js, and everything else in /libs folder. At glance we didn’t find so much duplicated code, but probably an external couple of eyes can help us 🙂
4) I’m not sure I understood your point. If you mean that we can use throw, try-catch instead of “setErrorOnTransaction” and similar, the answer is “NO” 🙂 Personally I hate the “by exception” style-of-code, because sometime tends to hide real errors, and because I work everyday in Java where this is a real mess. Of course I’m alone on this path 🙂
Feedback welcome
Please use normal date formats, the milisecond thing just doesnt work with the database date format.
Milliseconds are the easiest way to communicate from JS and Java.
If you are using PHP here is a suggestion from Francis:
Thanks, I’ll try that. By the way, excellent work.
I want to load the date from my db but the plugin uses miliseconds, what can i do? Please help 🙁
Assuming you are using MySQL?
from mySql to json use something like:
SELECT aDateField, UNIX_TIMESTAMP(aDateField)*1000 as jsonMillis from myProjectTablefrom json to mysql use something like:
update myProjectTable set aDateField= FROM_UNIXTIME(jsonMillis/1000) where ....Cheers
Perfect!. Thanks a lot.
Hey, THANKS AGAIN!!. The plugin is just magic. I have a question, where i can change the languaje to spanish?. 😀
@lichblitz, you can fully define your own templates and error messages – it’s just HTML; so easy to localise.
@lichblitz, have a look at i18nJS.js file and loadI18n() function on gantt.html
Question – Is there a particular viewpoint around child tasks not being schedulable?
IE: B depends on A; so is considered ‘read only’.
That ran counter to my expectations; but I’m not sure if it’s a bug. If I were using Project, I’d expect to be able to lengthen or move child tasks.
You should take care about the fact that this Gantt components do not model MS-Project concepts, but Teamwork concepts where a project have a “state” and where there isn’t the concept of “group” but only an hierarchy (this is why a “parent” can be larger than the “union” of its children).
That sayd, when you introduce a dependency, you are introducing also a sort of “flow” between task, that is why task “B” seems locked.
BTW: looking at your Gantt’image

the fact that the first line is black (seems a MSP group) is misleading for the real behavior of actual Gantt component.
Also: It would be neat if the github issue tracker were opened, I understand you’ve probably got your own issue repo somewhere, but that’s likely focused more on your internal company issues rather than ‘open source component’ ones I’d guess?
It would be bizarre if we would not use Teamwork itself for issue tracking 🙂 (http:\twproject.com)
…and a very bad advertisement too!
I understand your point, but I can’t manage multiple issues tracking.
Thank you very much for this feature! It makes working with it a lot easier! Since this one was my request, I’m wondering I should request another feature?
I have my gantt up and running now. My gantt has, in the end, more then 100 or 200 rows. They are structured in groups. It would be a great improvement to the overview, if it was possible to have collapsable groups!
Furthermore im struggling with the size of the rows. Im trying to make them smaller, but no succes so far. Any suggestions?
Thanks in advance!
Hi Mark,
update you sources from git hub, I’ve just introduced the compact skin.
Change your gantt.html in order to use gantt_compact.css.
Cheers
wow. Looking nice! Thanks, again!
Hi Roberto,
Its a grt plugin and fulfil my almost all needs..Thank you for awsome plugin..
Just want to ask you how can I get only changed Tasks..(Tasks that has been resise or edit)…
In my implementation the control is done server-side. If you want to implement it client-side you should clone the project once loaded and then perform a diff in order to mark changed task.
Hi roberto! Really good project.
I would like implement your library datefield, but how I can implement? for example in datepicker is:
$(‘#date’).datepicker();
I try:
$(‘#date’).dateField();
but not work.
Thank you so much! Josh
Date field works in a different way: it need some parameters, in particular the “inputField”.
Summing up:
1) an element to open the calendar (it could be the input field itself, depending on your needs), with id “opener”
2) a text input field called “calendarField”
in order to make this working:
$(“#opener”).click(function(){
$(this).dateField({
inputField:$(“#calendaField),
callaback:function(date){
//use here your Date object
alert (date)
}
})
})
Hope this help
Yeah it’s work! Thank you so much again.
Hi Roberto. I’m me again 😀
I can do uneditable or read only to the TASKBAR or BAR.
<!–
100?100:obj.progress#)%; background-color:(#=obj.progress>100?’red’:’rgb(153,255,51);’#);”>
–>
Thank you!
I try with CanWrite=false but disables all.
Sorry, readonly is not supported at task level.
Should be easy to disable edit or drag/enlarge at task level, but will be a little bit difficult to block changes for propagation (both for statuses and dates).
BTW: it sounds strange to me that you can edit a parent task but not one of its descendant.
I actually might have a patch for that – read only on a per task level; which (1) stops propagating in moveTo() / setPeriod() and (2) renders appropriately on the gantt editor…
Hello such,
Congratulations on your contribution is excellent.
I’m trying to work gantt. I want to pick up the data query in php.
Gantt does not work.
Data show that sends json_encode ();
{“tasks”: [{“name”: “CEILING GRAPHITE”, “desc”: “Inception”, “values”: [{“from”: “Date (1363561200)”, “to”: “Date (1368309600) “,” desc “:” Id: 1Name: Planning Date: 2011-11-02 to 2011-11-16 “,” label “:” Planni … “,” CustomClass “:” ganttOrange “}]}]}
Thanks for the help.
ate.
Hi Israel,
Gantt doesn’t work because the json format is invalid. Please refer to “Project data structure” section in this post.
Hi sir i am implementing this Gantt chart in my PHP project where exaply the json data is svaing and how i get the data of myproject from data base {“tasks”:[
{“id”:-1,”name”:”Software Development”,”code”:””,”level”:0,”status”:”STATUS_ACTIVE”,”start”:1366828200000,”duration”:181,”end”:1388687400000,”startIsMilestone”:true,”endIsMilestone”:false,”assigs”:[]}
],”selectedRow”:0,”deletedTaskIds”:[],”canWrite”:true,”canWriteOnParent”:true } in the above format can any one help me
Hi Roberto. Congratulations for the excellent work. It’s very good. I was wondering if there’s a way to create a new task and pick a specific starting date other than the default “today”. I mean in the Java side, of course.
Best regards and keep up with the good work,
Rui
Hi Rui,
sorry, but I didn’t understand.
New tasks are created JS-side, and by default are set to start date of parent.
Editing the date, you can use some shortcuts like:
t -> today
y -> yesterday
lw,tw,nw,lm,tm,nm,lq,tq,nq -> last/next week/moth/quarter
-2d,-3w,-4m, -> 2/3/4/x days/weeks/months ago
5d,6w,7m -> in 5/6/7/x days/weeks/months
Did I answered your question?
Not exactly. I’ll try to be more specific. I’m developing a website where I implement your Gantt solution, but in my case, this Gantt it’s only used to display information, so it’s not editable. I enter that information in a Json format, just like you did it in the example, but your json format does not “support” the starting date. From the moment I create new information to be displayed, I can define the duration and everything, but I can’t define the day, because it’s setted to be the “today” day as default. If the Gantt is editable, I know you can drag tasks forward and backward, but instead of create new tasks and to assign them always for “today”, I’d like to specify the starting date. Let’s say I want to create a new Gantt, but instead of starting today, I want to set his start to a week ago. How can I do that in the code and not in the browser, so that the user can open it and visualize it correctly. Better? =)
Ok,
actually the startDate is the start date of root task (first row).
If you want to start showing data from a specific millis, have a look to ganttDrawer.js, Ganttalendar.prototype.centerOnToday, or Ganttalendar.prototype.fitGantt functions.
You could change this methods in order to start displaying on a different date.
Helps?
Hi Roberto! Thank you very much for your time and for your help. I didn’t have the time to put my hands on it yet, but I got a pretty good idea of what you told me so I think I won’t have much problems with that. However, I have a question left, if you may: Is it possible to use id’s like “2745445” or do I have to use id’s like {1,2,3,4..}? For what I could realize, everything works fine, but the dependencies stopped working. They just don’t “connect”. I’m setting the id’s in the json string.
Much appreciated,
Rui Teixeira
You can use every kind of ids “1”, “346446”, “ellis” everything works fine, but consider that dependencies refers to row number, not the id.
Hi! Seems to be a nice tool. But there is no version tracking? Makes it hard to follow progress.
Hi!
I’m looking at different solutions of including a gantt chart in my web application. This one seems nice, but it is missing other types of dependencies. If I wanted to add them, how easy would it be and how would I need to start?
It is not really easy, you should start from the core function: Task.setPeriod().
Have a look to the git repository, maybe someone contribute in this direction.
Consider that in this model, task’s parent have a “state” so you can model all kind of dependencies structuring the project differently and using only finish-to-start dependency (but this is a tricky workaround 🙂 ).
Hi, there is a small problem with tasks. When the tasks duration excedees two months the gantt task information is malfunctioning (example: task starts at september 6th but visually apperars at september 7th).
Thanks in advance
Hi Francisco,
I already investigated this issue, but I was unable to reproduce it.
I suppose is something related to Chile daylight saving that is changing between Sep.7 and Sep.8, that makes day 7 one hour shorter of other days.
I tried to change my timezone but it seems having no effect.
What happen if you move the project in other day e.g. Jan 1?
Hi Roberto,
If I want to add addtional column (say percentage) in to Gantt is editable, What method I need to call? Because of additional column I need to modify JASON.Will I need to add some method in java script. Also is there any documentation for this component.
Regards,
Shailesh
There is no a “by configuration” way, you need to put your hands on the code.
If you want to show/edit percentage that is already in the full editor, called “progress” it is quite simple:
on ganttGridEditor.js follow what is done for “code” and do something similar.
If instead you want completely new columns it is a little be harder, but once it work for “progress” probably will be clearer 🙂
The documentation is available at the end of the blog post: http://roberto.twproject.com/2012/08/24/jquery-gantt-editor/
Hoping this helps,
Cheers,
Roberto
hi, seems like some files are mising.
i cant do import/export
please send me mail – tal@gmit.co.il so you can contact me and help me some other Issues
Yes, import and export requires a server side implementation, and everyone has its own 🙂
This is a great work Mr. Roberto Bicchierarai, (Awesome). I’m currently playing with your codes but my problems is that how can I manage to let the gantt chart read data from a database (sql + php) and pass it to your JSON file (TASKS)? or if better, upon loading of the Gantt Chart, I can already pass data (from sql) to the tables. (Im still confused with the codes). Hopefully you could help me 🙂
Actually I didn’t released any server-side code, but someone else did it:
http://www.webstudiodev.com/planner/
This is a PHP server-side implementation of my component.
I overlook its server-side implementation, fortunately I already made my own server-side (PHP and MySQL) when I saw this but Thanks anyway. However, I would really like to print the Gantt Chart and I don’t have any idea ’till now, Could you give me some tips on how can I print the whole Gantt Chart with its graphs? I Really Appreciate your help Sir. Roberto.
Hello, and thank you very much for this great tool. I’m trying to add support to tasks duration so I can even pick starting and ending hours. So far I’ve successfully modified the graphic part (the diagram on the right) so that now it correctly allows you to zoom to hours level and move/resize tasks rounding to hours. It still has some problems with holidays but that’s a minor issue.
My major problem now is that I’m not sure on how to correcly show times on the left side. By default, I can see the starting and ending dates, plus the calculated duration. How can I modify these fields in order to allow a format such as dd/mm/yyyy hh? Would it be possibile to simply add a time+date calendar with sliders for hours, for instance?. I’m not even sure about which method is responsable for date fields being populated on JSON data load from local storage, so I’m a bit stuck. Hope you can point me somewhere. Thank you very much.
My calendar component doesn’t support time selection, but the field itself it should, just changing the default format.
Probably the easiest way is to add a time input field inside the date selector.
You mean adding another input inside the single event editing window? Or inside your component? I was trying to look for the exact location where the format is defined but I’m still a bit confused.
inside jquery.datefield component
Thank you for your help, I managed to have it work even if I have to manually type hours and minutes inside the field. Now I have minute-level accuracy and the blocks scale correctly too. Very happy 🙂
What about the print.css sir? how can I use this and print the Gantt Chart.