A jQuery confirm plugin
I’m re-writing some components for our world-wide selling Teamwork, and I was in the need to have a nicer way to confirm some “dangerous” user actions.
The standard JavaScript solution is something like
if (confirm(“do you want to destroy everything?”)) … <em>here the code for destroying</em>
While the code is very simple, the popup alert is unfashionable and old-smelling.
The best solution I found is the Nadia Alramli’s jQuery confirm plugin that I have already used massively in Licorize.
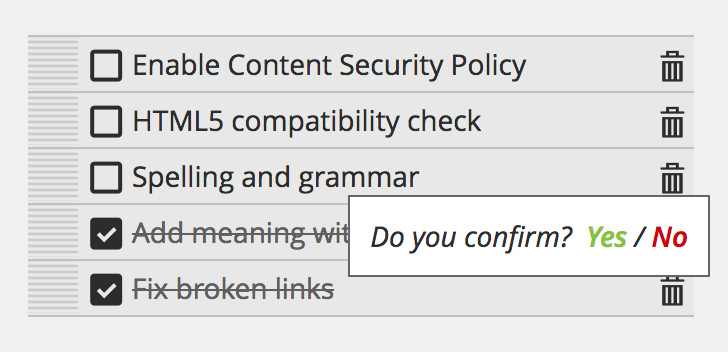
The first great idea in the Nadia’s plugin is that the confirm question is shown exactly where you clicked for the action.
The second idea is that the “confirm” is just “applied after” your code behavior.
Let se the simplest example (from Nadias’ blog):
// The action.
$('a').click(function() {
alert('click');
return false;
});
// The most simple use.
$('a').confirm();
As you can see, first you bind the event normally, then you will apply the confirm.
This approach is very nice, but its is very “javascript oriented”; what I mean is that you need a js piece of code for setting up the confirm, and this is a little bit rigid for an inline usage.
Example:
<button onclick="destroyAll()">
where “destroyAll” is your function.
So I wrote this little jQuery plugin that can be used like this:
<button onclick="$(this).confirm(destroyAll)">
Here the code:
$.fn.confirm = function(action, message) {
if (typeof action != "function") return;
this.each(function() {
var el = $(this);
var div = $("<div>")
.addClass("confirmBox")
.html(message ? message : i18n.DO_YOU_CONFIRM);
div.css({ "min-width": el.outerWidth(), "min-height": el.outerHeight() });
div.oneTime(5000, "autoHide", function() {
$(this).fadeOut(100, function() {
el.show();
$(this).remove();
});
});
var no = $("<span>")
.addClass("confirmNo")
.html(i18n.NO)
.click(function() {
$(this)
.parent()
.fadeOut(100, function() {
el.show();
$(this).remove();
})
.stopTime("autoHide");
});
var yes = $("<span>")
.addClass("confirmYes")
.html(i18n.YES)
.click(function() {
$(this)
.parent()
.fadeOut(100, function() {
el.show().oneTime(1, "doaction", action);
$(this).remove();
})
.stopTime("autoHide");
});
div
.append(" ")
.append(yes)
.append(" / ")
.append(no);
el.hide().after(div);
});
return this;
};
few lines of CSS for the sake of completeness:
.confirmBox{
display:inline-block;
z-index:10000;
vertical-align:middle;
text-align:center;
font-size:larger;
font-style:italic;
color:#a0a0a0;
}
.confirmBox .confirmNo{
color:#e06060;
cursor:pointer;
font-weight:bolder;
}
.confirmBox .confirmYes{
color:#60e060;
cursor:pointer;
font-weight:bolder;
}
and two lines for internationalization:
var i18n = {
YES:"Yes",
NO:"No",
DO_YOU_CONFIRM:"Do you confirm?"
};
See a Demo page here
This component is released under MIT license.
Your feedback will be appreciated.






Why would you do that instead of
$('a').confirm(destroyAll)?I didn’t understand your question, but if you are referring to Nadiana’s plugin,
I cannot use it in this old way:
… onclick=”$(this).confirm(….)”
but only in the “new” one: $(“a”).click(….).confirm()
You really shouldn’t use images to display the code.
1) You can’t copy/paste if,
2) It is blurry because of bilinear filtering. It looks out of focus and hurts my eyes, which attempt to accomodate (stupid eyes!).
I know! I’m really really sorry, but after 45 min. fighting with WP I give up.
You can get the code from the demo page
Thanks to your criticism I just discovered the right WP tag.
Post updated!
Thanks!
Nice, this is very useful and a good writeup. I’m trying your code now.
It seems from an HCI issue that yes/no should not be near each other. Easy to hit wrong one. Intentions that are far apart cognitively should be farther apart physically.
Yes, good point.
You have to adjust the css in order to get the right effect.
This is why there are two different classes for “yes” and “no”.
You can use also the font size to enhance the difference.