I’ve enjoyed so much playing on HTML5 <CANVAS> that now I cannot stop…
Now I’m playing on a component that I’d like to use as replacement for the current “weekly review” game on Licorize. If you are wondering about a “game” on a GTD operation like “weekly review”, have a look at Game mechanics for thinking users article by Pietro Polsinelli.
The goal is to transmit the idea of having something to be “cleared”; a picture covered with black pieces should work fine!
The requirement is that the number of pieces covering the image must be pre-determined.
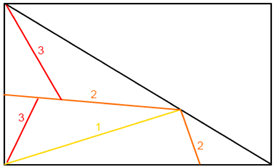
First of all I need an algorithm to “tassellate” the image with random shaped triangles. Actually the triangles are not overlaying, so I divide recursively the space available.
Go have a simple algorithm, first I split the image in two triangles, then I apply to both the recursive splitting.
1) choose a random side
2) find a point (x) on that side, nearly in the middle
3) link the point (x) with the opposite corner and generate two triangles
4) apply splitting on both triangles
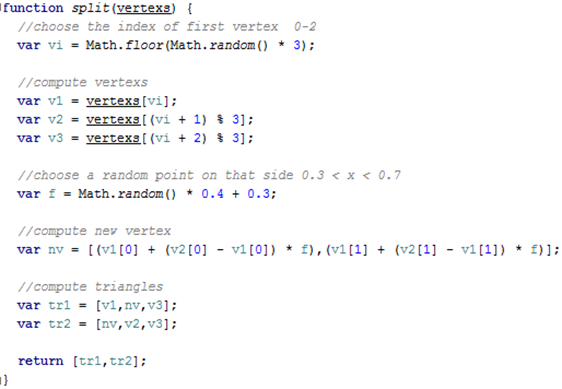
here is the code:
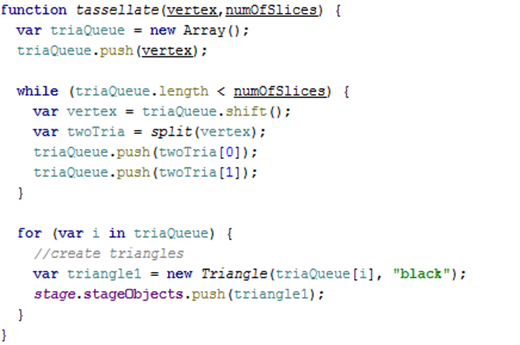
Then the recursive function: notice that I have to use a queue to “balance” the recursion on both splitted parts, otherwise I will divide only the first triangle reaching the exit condition (x pieces reaced).
Then I used my simple Stage object to manage canvas interactions (read lenscape a canvas interaction tutorial for details) as click on triangles, mouse over, etc…
I’ve also added a sound on “remove piece” button, but dealing with the <AUDIO> tag is another history…









Awesome, your skills is great. The code is difficult, how ever you try it very well, the design was so creative and unique too. This would be perfect for Christmas canvas gift. Happy Holiday to All!!
Carla Digital Photos on Canvas