An overview of 13+1 jQuery calendars, and a new ultra-light calendar picker.
When I was teenager (oh God, so many years ago!), my secret dream was to have a date with Elisa, curly hairs, blue eyes, tall, wonderful, curvy-classmate; actually this was the secret dream of every boy in my class. Unluckily I looked younger, thinner, callow then others boys, so there was no chance of it coming true. So I decided to learn programming!
Today, I still need a date, well not the same kind of “date”, a “date” in the sense of calendar ones, amazing how the years change your priorities!
Developing a new secret product (actually Licorize!) I needed to pick a date in order to roll-unroll the user log.
Using a third party component is a way to speed-up my development, I narrowed my research to jQuery components; probably there are lots of calendar component for motools, prototype, or stand alone ones, but jQuery is my choice, not going to change that!
I initially thought this was a simple quest: “of course there will be thousands of date pickers to choose…”
But nowadays is still hard to have a date, at least in a stylish way…
… (if you want to see my component at work just go straight here ).
Here is the list of calendar components I’ve tried (before developing my own!).
Eyecon Date Picker
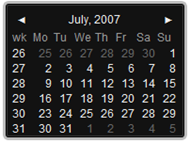
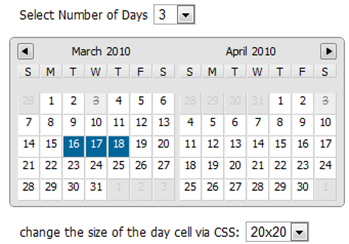
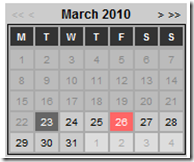
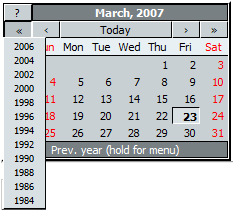
Firstly I came to Eyecon Date Picker. This is a really nice component. What I loved on this component is the flexibility for moving far in the past (or the future) with few clicks. 


Clicking on the top row the component changes “scale” moving through years or months.
Date Picker is released under MIT and GPL license, so it is usable also in commercial products (that actually is my case).
Date picker is fully skinnable, is quite light, and really easy to use.
Basic usage is really straightforward:
$('#date').DatePicker({ flat: true, date: '2008-07-31', current: '2008-07-31', calendars: 1, starts: 1 });
Another interesting feature is that it supports period selection:
and a cell renderer that can be used to highlight holidays, disable some days or whatever your application needs.
I was so happy to have found this component that I included it immediately on Licorize, before discovering a little spot that made me discard it: when you change scale by clicking on a month or on a year it closes the popup (when in popup mode). It is completely acceptable in mostly cases, but unluckily not in mine.
jQuery UI Datepicker
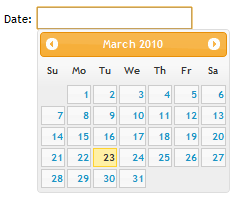
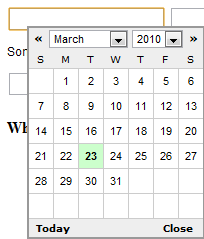
Then I tried the “standard” jQuery UI Datepicker, that is a really rock solid component.  Supports keyboard navigation, internationalization, lots of options, events, and methods. It is skinnable with ui theme roller.
Supports keyboard navigation, internationalization, lots of options, events, and methods. It is skinnable with ui theme roller.
It is hard to find a component so well engineered.
It relies on an input field, this means it is intended mainly for data insertion. It can be used as stand-alone calendar too.
Probably playing with the options you can steer Datepicker where you need.
The minimal usage is really “minimal”:
$("#datepicker").datepicker(); ...<input type="text" id="datepicker">
On the other hand, mastering this component is not a joke with dozen of parameters. Even the weight is considerable (if you are interested in this single component only). This happens for every jQuery.ui component, either you accept it and embrace the whole platform or you extract a single part – it may be hard. This is why I didn’t adopt it.
Date Range Picker
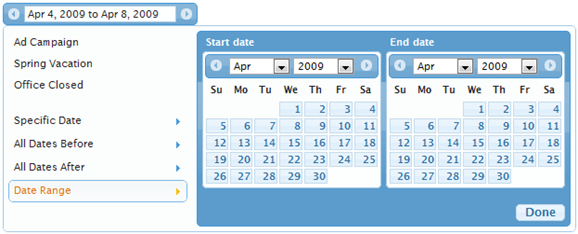
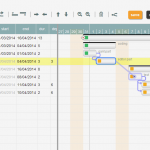
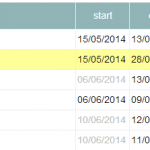
An interesting extension of jQuery.ui date picker is Date Range Picker by Filament Group.
This manifests the quality of ui components. Seeing this component at work is quite impressive:
It supports preset ranges in menu (e.g.: “Office closed”), range clicking and other catching features. In one world power, but definitively not lightness!
jQuery Datepicker
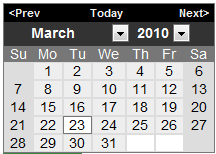
Keith Wood released jQuery Datepicker under both GPL and MIT license.
Great the demo/documentation site!

 jQueri.ui datepicker is based on this component: the ui one has only less features… this should give you an idea about the power of this plugin.
jQueri.ui datepicker is based on this component: the ui one has only less features… this should give you an idea about the power of this plugin.
Every kind of feature is supported, multi-languages, cell renderer, range selection, inline, years/months fast switching, cell disabling, date formats, multi events and much more.
The usage is simple, as simple as your requirements are.
Keith developed also the Date Entry plugin ![]() a single input field with a pad for changing date fields.
a single input field with a pad for changing date fields.
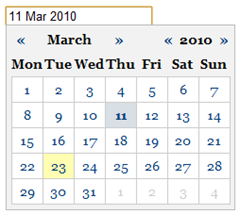
jQuery date picker
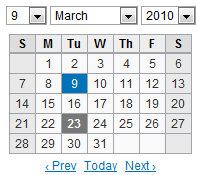
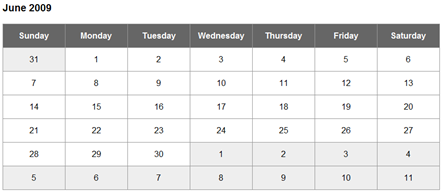
Kelvin Luck gives us a strong jQuery date picker. It is unobtrusive and really well documented, lots of use cases are ready to be used.
It can be used both inline or as input field, in single or multiple views for period selection.
The basic usage is the standard one:
$('.date-pick').datePicker();
It supports internationalization and cell rendering.
Probably the look-and-feel is not at the top.
jCalendar
 I have to cite the jCalendar by Ted Serbinsky:
I have to cite the jCalendar by Ted Serbinsky:
This is an outdated component and how the author says “this project has been superceded by the most excellent jQuery UI”
So why didn’t I believe in Ted and do the same thing? We’ll see that after all the reviews.
jQuery date-picker
Now is the turn of Ted Devito with jQuery date-picker:
This is a quite rough (and even uncompleted) component, at least compared with previous jquery ones, but at least it has the gift of simplicity.
Usage is in jQuery style:
$(‘input’).simpleDatepicker();
jQuery Calendar Widget
Then I found jQuery Calendar Widget Plugin by Ei Sabai Nyo that is by far the most compact calendar I ever found: 99 lines of (unpacked 🙂 ) code!
Ok, probably it is not so powerful, but can be easily integrated and used in your applications; yours, not in mine!
Dyndatetime
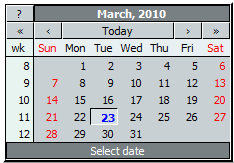
Dyndatetime is an iron-looking date selector. Releases under GNU by thetoolman, it has a cold appearance, but is filled of interesting features. First of all it allows fast year switching by holding the fast back /forward buttons.
Documentation is at least weak, well ok absent, but there is a test page with a couple of examples. It supports multiple languages, date formats, time formats (!) and some small custom features. Easy to use and effective.
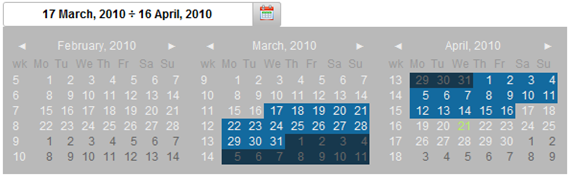
jCal
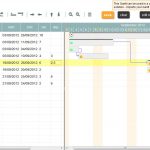
 Another nice example is jCal by Jim Palmer.
Another nice example is jCal by Jim Palmer.
This is a multiday calendar date picker. The focus here is on date range selection, but this seems a nice piece of code.
It is released under MIT license.
jQuery Date Input
 Last but not least is the jQuery Date Input by Jon Leighton, “no frills”, as the author says. “No frills” but a really mature component. Release under MIT license supports all main features like first day of week, date formatting, css.
Last but not least is the jQuery Date Input by Jon Leighton, “no frills”, as the author says. “No frills” but a really mature component. Release under MIT license supports all main features like first day of week, date formatting, css.
Stable and cool, is really pleasant to use.
But it is still not on my way.
… and now?
At this point you are probably asking what I’m looking for: well have you seen on these components a shine of innovation?
I want something more, more original, prettier, cool… not another grid, please!
Someone can argue there is no reason to innovate on calendars. A calendar is a calendar, full stop!
Well I’m usually reluctant to change user habits, but sometime I need fresh new air. Licorize, ops, my secret product, is full of new user interface techniques, so why not innovate moving in time?
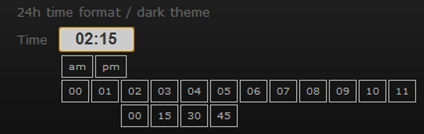
The inspiration come to me looking at jQuery timepickr by Maxime Haineault:
This is a new way to select hours. It’s usage is practical and immediate. The author was brave in choosing to accept the practical limitation of 15 minutes steps, that could receive lots of user complaints, but this always happens when innovating.
And now, I’m proud to announce my new free-light-weight-jquery-date-picker…
(read about the new version here)
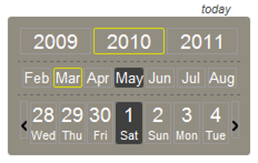
At last I decided to develop my own component. I called it CalendarPicker (try a demo here). Calendar picker is released it under MIT license.
Eureka! It looks different from all the others, supports multiple languages, and allows fast movement across months and years.
I know that this approach is not suitable for every context, but I hope someone else will find it useful.
The basic usage looks like:
$("#calendarFilterBox").calendarPicker();
Of course you will probably need to do something with the selected date 😉
In this case the callback function will help you:
var dateSelector;
$(function(){
dateSelector=$("#calendarFilterBox").calendarPicker({callback:function(cal){
alert(cal.currentDate);
}});
});
A function will allow to change the current date. For instance to set date to today:
dateSelector.changeDate(new Date());A more comprehensive example with names customization looks like this:
$(function(){
dateSelector=$("#calendarFilterBox").calendarPicker({
monthNames:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "…more…],
dayNames: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"],
callback:function(cal){
$("#mydate").html(cal.currentDate+"");
}});
});
Your feedback will be deeply appreciated, as always.














jQuery UI’s calendar doesn’t require or rely on an input field. For a permanent fixed calendar, just create a div element with the datepicker class, for example.
Yes, true. It is “mainly” used for input.
Post fixed. Thanks!
Even though it works with divs there are some part of it that seems like it was design for input elements. I remember having a hard time making the datepicker appear from a normal link, instead of the input field focus.
Very cool.
I think off-hand that I’d change a couple of things:
* Different ‘hover’ and ‘selected’ colors by default.
* Allow scrolling of the year and month (6 months is two clicks)
* Possibly allow scrolling on hover instead of click
* allowing the time option would make this a drop in replacement for dates or datetimes, or times in one integrated piece, which would be cool
What an interesting and minimal datepicker! Thanks for sharing it. At the risk of suggesting something that would make it no longer ultra-light, I think it would be really interesting to add support for the mousewheel plugin ( http://plugins.jquery.com/project/mousewheel ) for each of the three sections. That was one of my first instincts when I saw the thumbnail as well as when I played with the demo. Anyway, great job.
Nice work and interesting concept.
The only thing that bug me a bit is the arrows for moving along the displayed date range. I think it’s intuitive but not “fun” to use.
It takes between 6 ans 8 clicks to get through a whole month.. maybe some mousewheel support ? 🙂
Cheers !
Doh, I’ve just red Isaac Kelly’s comment .. lol.
I meant Richard D. Worth.
OK I’m done flooding your comments 🙂
A great reimagining of date picking, the deviation from a regular calendar layout is definitely refreshing!
As feedback, I’d say the day arrows could be repurposed as week skippers, rather than navigating 4 days backwards or forwards as they currently do. The arrow said to me “Go to next Tuesday” and it was a bit surprising when instead it skipped to 4 days later. Maybe a similar mechanism could scratch the six month itch raised above, although that may mess with the aesthetics too much.
Overall, though, great work!
Thank you all for the great feedback.
I’ll release a new version of calendarPicker integrating some of your suggestions soon.
hi,
i am new to jquery.
i love this calendar picker, but i am facing a problem..when i refresh the page the selected value in the text box disappear . kindly help me to solve this problem
Just set calendar date when the page has been designed e.g in $.function(