Online Demo |
Download Sources |
As promised in my last post, here I will try to explain how to use our jQuery Gantt editor, how it works and how to customize it for your needs.
First let me list its key features:
- jQuery based
- MIT licensed: you can reuse it everywhere
- json import-export
- internationalizable
- manage task statuses –> sort of workflow handling
- manage dependecies
- manage assignements (resources, roles, efforts)
- server synchronization ready
- full undo-redo support
- cross browser (at least for recent versions)
Source codes are available on GitHub here: https://github.com/robicch/jQueryGantt
In order to better understand this component I will introduce some concepts below.
Genesis
This editor has been created mainly as part of our project management solution, Twproject.
During the development we always kept in mind creating an open-source reusable “component”, while the focus was integration with Twproject. This constraint gave us the opportunity to extend the standard Gantt behaviour by introducing key features like task’s statuses, or time buffers for parent tasks.
This is not the right place to discuss how these features make project modelling and management more flexible and closer to the real world: if you want go deeper have a look at Twproject user guide.
If Twproject’s model influenced the behavior of the editor, the environment where Twproject lives (Java Jsp Html5 jQuery internationalized server side multi-db cross-operating-system etc.) influenced the packaging and the libraries of our editor; this is the reason for so many dependencies.
Despite this facts, our Gantt editor can be easily customized and extended as Javascript component.
Main concepts
While a Gantt viewer (hence read-only) can be easily packed as a single component, a Gantt editor is a way more complicated object; so I prefer to think of it as jQuery application and not just as a plugin.
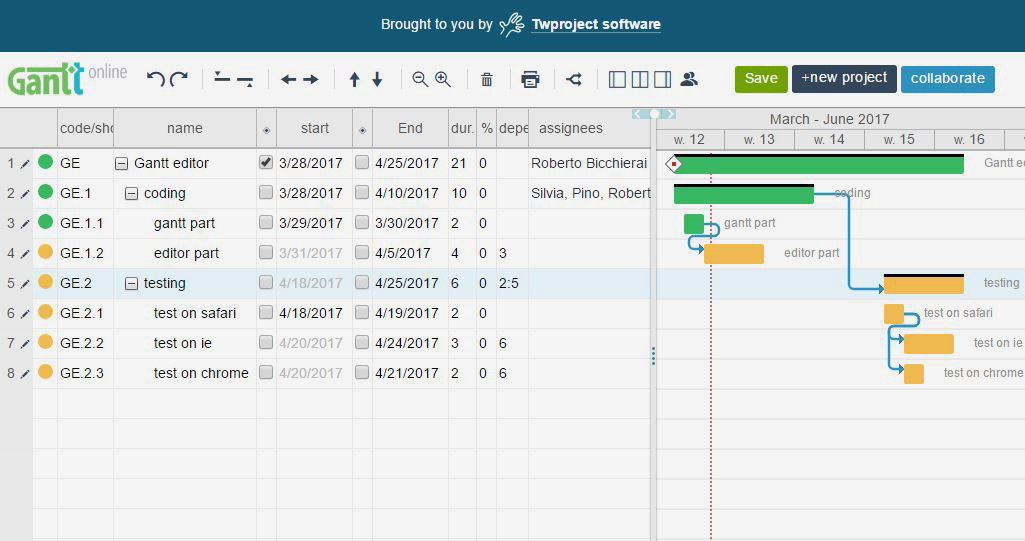
Actually our Gantt editor is composed by three main sub parts/editors: the grid editor on the left, the Gantt editor on the right, and the detailed task editor in popup; actually the popup editor is used also for resources and assignments.
The goal of our editor is to generate a json file representing the full project state that could be sent to a server to store it. During editing there is no interaction with the server.
The distributed version uses local storage to save the project status, but examples of server calls are available in the source code.
How to use it
Download the component source code here, unzip the file: the “gantt.html” is already a working Gantt editor. If you open “gantt.html” with your preferred html editor: the source contains some comments so it should be readable ![]() .
.
To play with the code use Firefox with Firebug plugin installed or Chrome (as I do).
In the code first we defined a global variable for accessing the editor, called “ge”.
In your browser try to change something on the gantt and then from your js debugger execute
ge.saveProject()
This method returns the project in form of a json object. In the demo page we use local storage for saving the project (or a textarea if local storage is not available), but in a real environment you probably will need to send data to a server. I left a commented code for ajax communication with the server.
In order to load a project you must obviously supply a json object in the same format that has been saved on the server:
ge.loadProject( <em>[yourJsonProject] </em>)
The same json object can be used both ways: load or save, and in consequence client-to-server or server-to-client.
Project data structure
This is a project json object structure:
{
tasks:[…]
resources: […]
roles: […]
… more
}
here tasks, resources and roles are arrays.
As it easy to guess, the “tasks” array contains a list of task in the Gantt, and this is the most relevant data to manage.
“Resources” and “roles” will be easy to understand by looking first to a task element in the “tasks” array:
{
"id":"tmp_fk1345562123031",
"name":"approval",
"code":"APP",
"level":2,
"status":"STATUS_SUSPENDED",
"start":1348696800000,
"duration":10,
"end":1349906399999,
"startIsMilestone":false,
"endIsMilestone":false,
"assigs":[…],
"depends":"7:3,8",
"description":"Approval of testing",
"progress":20
}
First important consideration: the order of tasks in the array is the same of the editor. The index of the array is used as reference for dependencies.
Attributes like name, code and description require no explanation, but some do:
- id: used to synch data with the server. If the id is supplied by the server it will untouched. Tasks created client side will acquire a temporary id starting with “tmp_”
- level: it is the depth (the indentation) of a task in the Gantt structure. The root task is at level 0 (zero), its children at level 1 (one) and so on. Levels must be consistent with the project structure: you can’t have a task of level n+1 if you don’t have a task of level n above on the array
- start, end: are expressed in milliseconds. “start” is set to the first millisecond of the day, “end” is set to the last millisecond of the day.
- duration: is always in working days. If there are holidays on the calendar (see below for holydays configuration) the end date will take it into account. Actually the end date is always recomputed using “start” and “duration”, and it is supplied for comfort

- startIsMilestone, endIsMilestone: booleans. Once set to true, task’ start/end can’t move accidentally. You always can change dates directly on the task, but not by acting on children or predecessors.
- depends: a string comma delimited containing indexes of tasks on which this task depends. Multiple dependencies are supported. Only the finish-to-start dependency type is supported (other types can be workarounded by introducing intermediary brother tasks or children). It is possible to specify a “lag” in days by using a “:”. E.g.: 7:3,8 means that the task will start 3 days after task 7 is completed and task 8 is completed.
- status: this is a string representing the status of the task. Allowed statuses are: STATUS_ACTIVE, STATUS_DONE, STATUS_FAILED, STATUS_SUSPENDED, STATUS_UNDEFINED. As stated before, task statuses allow to use your project like a sort of workflow: e.g.: if “task b” depends on “task a”, “task b” will remain in “STATUS_SUSPENDED” until “task a” will pass from “STATUS_ACTIVE” to “STATUS_DONE”. For the complete status transition rules see below.
- progress: a number that specifies progress: 0% none 50% half way and so on. For Twproject in some case 123% can be a meaningful value for progress, so there are no constraints.
- assigs: array of assignment. Each assignment has the following structure:
{ "resourceId":"tmp_1", "id":"tmp_1345560373990", "roleId":"tmp_1", "effort":36000000 }
mainly assignments are structured for carrying server-side data:
- resourceId: is the unique id for the resource. Refers to the “resources” array
- id: is the unique identifier of this assignment
- roleId: is the unique identifier of this assignment. Refers to the “roles” array
- effort: is the estimated effort in milliseconds
The “resources” array contains elements in the following form:
{
"id":"tmp_1",
"name":"Resource 1"
}
The “roles” array contains elements in the following form:
{
"id":"tmp_1",
"name":"Project Manager"
}
You must remember that this editor is the client part of something that manages persistence, alerts, interaction with other systems server-side; so we have to handle a few more attributes:
deletedTaskIds:[…] selectedRow: 7 canWrite: true canWriteOnParent: true minEditableDate:1349906300000 maxEditableDate:3499063999999
where
- deletedTaskIds: is an array containing the ids of the tasks removed client side. Only tasks with a “real” id will be notified to the server (so not those starting with “tmp_”), locally generated ones will be removed silently.
- selectedRow: is the line currently in edit
- canWrite: is a boolean stating if you have permission to write/change/create/delete tasks on this project or not. Set it to true for a basic usage.
- canWriteOnParent: this is a little bit obscure. It is used in case you are editing only a small part of a complex project. For instance you are a PM of sub-task but not of the top-project: maybe some changes you made on dates may affect the top-project schedule.
Setting this boolean to false you will stop propagation to top project/s. Set it to true for a basic usage. - minEditableDate, maxEditableDate: are the boundaries used in case you can’t write on parent
Here is an example a the project json object:
{
"tasks":[
{
"id":"tmp_fk1345624806538",
"name":"Gantt editor ",
"code":"",
"level":0,
"status":"STATUS_ACTIVE",
"start":1346623200000,
"duration":5,
"end":1347055199999,
"startIsMilestone":false,
"endIsMilestone":false,
"assigs":[
{
"resourceId":"tmp_3",
"id":"tmp_1345625008213",
"roleId":"tmp_1",
"effort":7200000
}
],
"depends":"",
"description":"",
"progress":0
},
{
"id":"tmp_fk1345624806539",
"name":"phase 1",
"code":"",
"level":1,
"status":"STATUS_ACTIVE",
"start":1346623200000,
"duration":2,
"end":1346795999999,
"startIsMilestone":false,
"endIsMilestone":false,
"assigs":[
{
"resourceId":"tmp_1",
"id":"tmp_1345624980735",
"roleId":"tmp_1",
"effort":36000000
}
],
"depends":"",
"description":"",
"progress":0
},
{
"id":"tmp_fk1345624789530",
"name":"phase 2",
"code":"",
"level":1,
"status":"STATUS_SUSPENDED",
"start":1346796000000,
"duration":3,
"end":1347055199999,
"startIsMilestone":false,
"endIsMilestone":false,
"assigs":[
{
"resourceId":"tmp_2",
"id":"tmp_1345624993405",
"roleId":"tmp_2",
"effort":36000000
}
],
"depends":"2",
"description":"",
"progress":0
}
],
"resources":[
{
"id":"tmp_1",
"name":"Resource 1"
},
{
"id":"tmp_2",
"name":"Resource 2"
},
{
"id":"tmp_3",
"name":"Resource 3"
}
],"roles":[
{
"id":"tmp_1",
"name":"Project Manager"
},
{
"id":"tmp_2",
"name":"Worker"
}
],
"canWrite":true,
"canWriteOnParent":true,
"selectedRow":0,
"deletedTaskIds":[],
}
Status transition rules (aka project workflow)
Task statuses are a key feature of Twproject, and our Gantt editor supports them in full.
Use the demo page and try to close some tasks (change status to “completed”); you will see how dependent tasks/children will change their status according to the following rules:
- any status-> STATUS_DONE: may activate dependent tasks, both suspended and undefined. Will set to done all descendants.
- STATUS_FAILED -> STATUS_DONE: do nothing if not forced by hand.
- STATUS_UNDEFINED -> STATUS_ACTIVE: all children become active, if they have no dependencies.
- STATUS_SUSPENDED -> STATUS_ACTIVE : sets to active all children and their descendants that have no inhibiting dependencies.
- STATUS_DONE -> STATUS_ACTIVE: all those that have dependencies must be set to suspended.
- STATUS_FAILED -> STATUS_ACTIVE: nothing happens: child statuses must be reset by hand.
- any status-> STATUS_SUSPENDED: all active children and their active descendants become suspended. when not failed or forced
- any status-> STATUS_UNDEFINED: all active children and their active descendants become suspended. when not failed or forced.
- any status-> STATUS_FAILED: children and dependants are set to failed.
A basic minimal implementation
The demo example is quite simple and commented, it should the right point to start.
Here I’ll sum-up what you’ll need to use our Gantt editor in your application:
first include javascript dependencies
<script src="/jquery/1.7/jquery.min.js"></script> <script src="/jquery-ui.min.js"></script> <script src="libs/jquery.livequery.min.js"></script> <script src="libs/jquery.timers.js"></script> <script src="libs/platform.js"></script> <script src="libs/date.js"></script> <script src="libs/i18nJs.js"></script> <script src="libs/dateField/jquery.dateField.js"></script> <script src="libs/JST/jquery.JST.js"></script> <script src="ganttUtilities.js"></script> <script src="ganttTask.js"></script> <script src="ganttDrawer.js"></script> <script src="ganttGridEditor.js"></script> <script src="ganttMaster.js"></script>
then some css
<link rel=stylesheet href="platform.css" type="text/css"> <link rel=stylesheet href="libs/dateField/jquery.dateField.css" type="text/css"> <link rel=stylesheet href="gantt.css" type="text/css">
then you need a div where to place the editor, something like:
<div id="workSpace" style="padding:0px; overflow-y:auto; overflow-x:hidden; border:1px solid #e5e5e5; position:relative; margin:0 5px; width:1024px; height:800px;"></div>
now create the Gant editor and bind it to your div
var ge = new GanttMaster();
ge.init($("#workSpace"));
your editor its ready to use.
If you want to know how our Gantt editor works, go in depth by reading next chapter…
How it is built
Environment first!
Libraries
Our Gantt editor is based on jQuery and use some jQuery UI components like draggable, sortable etc.
Other jQuery related libraries are used here like livequery and timers.
For data selection I used one of my components (I have not yet published it but I will…; anyway its included here):
It supports date shortcuts like “t” (today), “y” (yesterday), “lm” (last month), “lq” (last quarter), “-4w” (4 week ago) and so on. See files on “/libs/dateField” folder for details. This component is MIT licensed so use it!
Another key component is a javascript template library called “JST” that I wrote some years ago and discussed in a previous post “Easy going JavaScript templates”.
It is used for creating editor side rows and Gantt task elements. The library is in “/libs/JST” folder; it is very powerful and I used it in several products.
Our Gantt editor uses extensively date computation and formatting.
I used Matt Kruse’s date library with some extensions for managing holidays in date computation and with some changes for more comprehensive support of Java date formats and internationalization.
Our Gantt editor supports internationalization, but only English is implemented. Have a look at “/libs/i18n.js” file. Here you will find all the internationalization defaults, including the definition of a sample holidays calendar.
The last library used is “/libs/platform.js” that is a sort of toolbox for input validation, feedback management, extension of js objects (String, Array, Date) for cross-browser compatibility and other tricks.
I’m not very proud of this library and I cleaned it up many times with the secret hope to remove it completely, but it is very tightly linked to our “historic” development environment; if I had to fork the Gantt from our platform it would become difficult to maintain.
Core objects
We have now arrived at the application’s core.
We divided the editor in three parts:
- the GridEditor object that manages the left part of the editor. Data editing is managed here.
- the Ganttalendar (sorry for the ugly name!) object that manages the right part of the editor with Gantt drawing, calendar scale, task date movement
- the GantMaster object that is responsible for the coordination of both sides, transactional management, event management and persistence.
Your code should “talk” only with this object.
These objects are in the gridEditor.js, gantDrawer.js and gantMaster.js files respectively.
The entities managed are: Task, Link, Resource, Role, Assignment, and are defined in ganttTask.js file.
Events
Once the Gantt Editor has been initialized
var ge = new GanttMaster();
ge.init($(“#workSpace”));
it binds some events on the DOM object, in this case the DIV “workspace”.
Events bound are:
refreshTasks.gantt: perform a redraw of all tasksrefreshTask.gantt: accepts a task as parameter. Redraw the passed task:deleteCurrentTask.gantt: delete the current selected taskaddAboveCurrentTask.gantt: add a task above the current ones. The task inserted will be a brother of the current oneaddBelowCurrentTask.gantt: add a task below the current ones. The task inserted will be a child of the current oneindentCurrentTask.gantt: the current task will become a child of the task aboveoutdentCurrentTask.gantt: the current task will become a brother of the task abovemoveUpCurrentTask.gantt: the current task (and its own children) will be moved upmoveDownCurrentTask.gantt: the current task (and its own children) will be moved downzoomPlus.gantt: restrict the time scale of the Gantt side (more detail)zoomMinus.gantt: enlarge the time scale of the Gantt side (less detail)undo.gantt: undo the last actions performedredo.gantt: redo last actions
A basic usage for triggering an event will look like:
$('#workSpace').trigger('zoomMinus.gantt');
When you perform an action in the project tree, the action could propagate along the tree. There are many constraints that must be respected like milestones, statuses, dependencies, boundaries and so on. Every constrain could make it impossible to complete the operation so we decided to wrap tree operations with a “transaction”; in case of constraint violation we rollback all the changes already done.
Events are transaction-safe, so you don’t need to worry about them.
Methods
The GanttMaster object exposes some useful methods you may need for your application.
Be careful: unlike events, methods exposed are “low-level”, so you are responsible for managing transactions correctly; transactions are not managed unless otherwise specified.
Here is a list of most important methods:
init (jQueryDomObject)
description: creates the Gantt editor, initializes project arrays, binds events.
jQueryDomObject: is a jQuery proxy for a DOM object tipically a <div> where you want to create the Gantt editor
return: nothing
createTask (id, name, code, level, start, duration)
description: creates a Task object. The task created is not added to project, just created
id: task id
name: task name
code: task code
level: task indentation level. Root task is 0 (zero)
start: the task start date in millisecond
duration: task duration in days
return: the task created
createResource (id, name)
description: creates a Resource object. The resource created is not added to resource list, just created
id: resource id
name: resource name
return: the resource created
addTask (task, row)
description: adds a task to the project at the specified row
task: a Task object
row: row where to add the object, zero based
return: the task added
loadProject(project)
description: loads a project on the editor. This method is transaction safe.
project: a project in json format as above defined in “Project Data Format” section.
return: nothing
saveProject()
description: gets the project in json format as above defined in “Project Data Format” section
return: the json object
loadTasks(tasks,row)
description: adds tasks to the current project from the specified row on
tasks: an array of Task object
row: row where to start adding tasks, zero based
return: nothing
getTask(taskId)
description: retrieves a task by id
tasksId: the id of the task you want
return: a Task object
getResource(resourceId)
description: retrieves a resource by id
respurceId: the id of the resource you want
return: a Resource object
changeTaskDates (task, start, end)
description: changes scheduling for a task in the project
task: task you want to change
start: the task start date in millisecond
end: task end in milliseconds
return: true if changing was performed, false if changes required are invalid. Error codes are set on current transaction.
moveTask (task,newStart)
description: moves a task to a new starting date
task: task you want to move
start: the task start date in millisecond
return: true if changing was performed, false if changes required are invalid. Error codes are set on current transaction.
updateLinks(task)
description: updates project link structure as defined in “task.depends” property
task: task you want to change
return: true if changing was performed, false if changes required are invalid. Error codes are set on current transaction.
taskIsChanged ()
description: notifies GanttMaster that a task has been changed and enqueues a request for redrawing both sides. Redraw is executed asynchronously and only once after 50 milliseconds
return: nothing
redraw()
description: redraw both sides. Redraw is executed immediately
return: nothing
reset()
description: starts a new project and empties both sides
return: nothing
showTaskEditor(taskId)
desciption: shows the complete task editor in popup
taskId: the id of the task you want to edit
return: nothing
undo()
description: undoes the last operation performed. There is no limit to the number of operations (the limit is just the memory of your browser)
return: nothing
redo()
description: redoes last operation undo-ed
return: nothing
beginTransaction()
description: saves the current state of the project in memory. Transactions cannot be nested
return: nothing
endTransaction()
description: closes the current transaction by making changes performed active. If there are errors set on the transaction, it rollbacks to previous state
return: true in case of successful commit, false if a rollback was performed
setErrorOnTransaction(errorMessage, task))
description: sets an error message related to a Task object in the current transaction. If no transaction is started the message is displayed on console instead.
errorMessage: a string containing the error message
task: the Task object that generates the error
return: nothing
Customization
The Gantt editor uses CSS so you can play customizing your Gantt editor look-and-feel.
Regarding internationalization, the question is a little bit complicated. As I’ve already said, actually only the English version is available.
The file “libs/i18n.js” is used for managing generic language/country specific data. There you can change the values for month names, day names, currency format, date format and some default message strings. Actually in our real environment (Twproject) this file is server-side generated in base of user’s language settings.
In the same file you can/must change the implementation of the method isHoliday(date) that is used for taking care of working days. The current implementation supports both fixed holydays (like Christmas) and mobile ones (like Easter), but you can refine the implementation for your needs.
Gantt specific string are set on GanttMaster.messages object, and by default its values are in English: you can implement you own language.
Recycling
There are lots of “tools” that can be reused; here is a list of some that I think may save a lot of time to developers:
JST: a javascript templating system, see here previous post “Easy going JavaScript templates”, but the version in Gantt is the updated ones (read until my last comment in the post linked!)
DateField: a jQuery calendar input component. No frills!
Date/Time: lots of functions that support multiple formats, relative dates, shortcuts etc. The changes from Matt Kruse’s date library should be really useful for Java developers, and in general my version is a little bit more complete, even if the original its great by itself!
Gridify: a jQuery component that transforms a <table> making columns resizable. See it at work on the left side of Gantt editor
Splittify: a jQuery component that creates a splitter in a specified dom element. Used for splitting the editor from the Gantt part
Transaction, undo-redo: the idea and the implementation is very basic, so it can be used in many contexts
Profiler: a helpful tool for monitoring your javascript code performance
Field validation: validation function for email, url, date, time, integer, double, currency etc.
Everything is MIT!
I’m not sure if anyone can be interested on this stuff so for the moment that’s all, but in case someone is interested I’ll be pleased to publish a new post about them.
Every feedback will be really appreciated.








Thank for your feedback, it sounds interesting 🙂
What browser and locale are you using?
I have released a bugfix version on demo page http://gantt.twproject.com
updated sources: https://github.com/robicch/jQueryGantt
Can i use rowid set canWrite to false?the other row can write.
Can i get the task’s parent id?
Can i hidden the task where level=2 or 3….?
Is the task have parent attr?
No. You can set this property to the whole gantt only.
Yes. Use task.getParent().id
Not for the moment. You have to do this by yourself
No. See the Task.prototype.getParent implementation
Property canWrite isthe whole gantt only.
Is the another way to set the row can be write and the other row can’t be write?
No, but considering dependencies statuses and so on, how you can manage it when your write-only row is updated by cascade?
I avoided this messy situation by having r/o only at top level. If you like to implement this feature correctly you have to write LOT of code 🙂
Thank you! i said the write only just can’t edit the current tast attr(start day ,end day ,per….) .it like no infection by dependencies statuses.is it ?
Another,is the date skip sat and sun,can it be config?
You can configure your holidays by changing the function isHoliday() in i18nJs.js file
Thank you very match for this work.
There is one problem : the Gantt becomes VERY SLOW when the project contains a lot of tasks.
We have tried the gannt with more than 2000 tasks with each 17 subtasks. It took about 10 minutes for the gantt to load all the data.
We tried loading the gantt with 2000 tasks with each 15 subtasks. It take more than 10 minutes to load.
I am curious if removing templates and replacing them with string concatenation is going to improve those performance problems?!
… let me know, I’m curious too.
FYI: I’ve wrote a post related to javascript templates: http://roberto.twproject.com/2010/09/14/easy-going-javascript-templates/
and the one I used in Gantt editor supports both function and string approach, but I never tested how fast/slow they are.
– is there a way to calculate/show critical path (are you planning it in future?)
– Is there a way to group few task and create a summary task?
– is there a way to calculate/show critical path (are you planning it in future?)
No. Actually we do not use CPM technique in our software Teamwork (http://twproject.com) so we do not have plan to develop it.
– Is there a way to group few task and create a summary task?
No. If you need to group some tasks, probably this is a “phase” of a larger project that in Teamwork need its own dates, status, deliveries and so on. So the easy way to “group” its simply to create a “parent” task.
Thanks for your reply Roberto 🙂
Thank you for these great chart. I was happy to find it, as half a year ago there was nothing, close enough, to suite what i need.
Are you planning to implement colapsing/expanding for nested ( level 1,2,3 etc) tasks
Is there a way to keep header row freezed while scrolling?
I’ll implement expand/collapse feature, but not soon, i’m actually involved in Teamwork core development.
Regarding headers, are implemented using a “tr”, so freezing them it is not immediate, you can try by playing with “position:fixed” but there are many things to take in care.
Can you also point me or just explain on business logic behind dependencies and isMilestone properties of tasks?
Dependencies:
see http://en.wikipedia.org/wiki/Dependency_(project_management) for a complete reference
We support directly only finish-to-start. A FS B = B can’t start before A is finished
Milestones:
In Teamwork each start or end date can be set as “milestone” (by setting startIsMilestone or endIsMilestone to true).
Once set to true, task’ start/end can’t move accidentally. You always can change dates directly on the task, but not by acting on children or predecessors.
Anyone have success getting the header row to freeze when scrolling?
I have been banging my head for a week about this.
I’ve had no luck using position:Fixed as suggested earlier.
Thank you so much for this.
Thank you. Very good Code.
I found bug at file
ganttGridEditor.js linha 453 e 454
ass.roleId == roleId;
ass.resourceId == resId;
Corrected
ass.roleId = roleId;
ass.resourceId = resId;
I need more tasks at level 0. It is possible?
Thanks Marlon, sources updated.
This is a very good concept. Is it possible to have more than one tasks for a resource on a row ? i.e. one tasks on day 1 and another on day 2…
It won’t be gantt chart anymore. create subtasks for task1 and task2 ie, parent task is level 0 and task1 and task2 is level1
No, but you can have two task (in different rows) assigned to the same resource.
Actually, if you have two task in different day, you probably need to perform something slighting different 🙂
Great work! Is there a possibility using it as a viewer (load Project, JSON) and disable the editing functions?
Yes, try setting “canWrite”:false
Hi,
So far this is the best tool which suites my needs. But I’m trying to show today’s date at the beginning of the grid. Is that possible? The option to scroll to the left, to look back in the past, would be nice to have.
Thanks in advance!
I’ll work on it!
Thanks
Done!
Wow, Thanks!
Wow! Thank you for this.
Question: when I import the dates into PHP/MySQL I’m assuming the numbers exported from the gantt are unix timestamps, but I get nothing like the dates on the chart. Could you enlighten me please?
Dates are in milliseconds (this is the standard for java, javascript, lots of DB etc.)
Enjoy!
for php:
dateMySql = date(“Y-m-d”,milliseconds / 1000);
duh, of course; read the documentation, didn’t make the connection, Thanks.
Quick question: hope I’m not abusing the forum or your time. I can download my project from its PHP application. When I try to edit/save a task in the Gantt editor I get
task.assigs.filter is not a function
task.assigs = task.assigs.filter(function (ass) {
When I click on the “edit resources” button I get a blank window without the data entry fields..was wondering if the two were related.
Greatly appreciated if you can help.
Thanks.
Hey Roberto,
First of all congratulation for building a such a nice javascript plugin.
I am integrate it with PHP app and want to know something about an events.
Is there an update event available? When we update tasks and when we go for save tasks at that time we come to know that these many tasks have been updated so that we can write an update query for only those tasks not for all.
I am waiting for your reply.
:Malay
Hi Malay,
unfortunately the Task object is not modeled event based.
In my application I perform that check server-side, by comparing client copy with server’one.
Changing the code introducing a “dirty” flag on task, that will solve the problem, is an invasive changing.
I suggest to clone your project structure when loading the project and then compare it with the edited ones when saving.
Hello Roberto,
Have you planned to make the plugin compatible with JQuery 1.9?
Thanks,
Chris
There are some dependencies on component that doesn’t run.
I’ll do it, but now, this is not a priority for us.
Hello, Roberto!
Great job and very short time! Im marketing manager and ex-programmer.
Is it possible to assign number of resources and % of usage? Otherwise like Duration relates to Real Work Time? It is what I see on Gantter.com as example. Simple but good logic. Maybe it can be useful like idea.
I want to do small task management with “tree” data hierarchy. It is out of huge collaboration, task and project management services I checked last days.
Now try Podio. But they philosophy “Simple” sometimes too simple. They avoid on all forum’s questions Parent-Child dependecies. No one project possible to work in real life. Just notebook “to remember”. Podio is good constructor for small simple models 1-1 relates with some weaks. But still not more.
TeamWork very complex and not good to sturtups and small growing company for the 1st time. Like my projet 🙂
Will follow you!
Cheers.
Thank you!
You can assign multiple resource for each task and define for each resource the estimated work-effort (in hours). So you can have a task lasting 10 days with one assignment for 40h (50% load assuming 8h/day).
Teamwork is not complex, is complete 🙂
Actually you can use it in multiple ways starting from a “agile” approach (few tasks/multiple issues) to a (nasty!) classic waterfall approach 🙂 Give it a try.
Cheers
Thank you. It is great. At weekends will try.
Have a good day!
PS: Firefox 18.0.1 didnt do submit button action. So post from Chrome.
power of wordpress!
I want to use your Gantt in a aspx-Page (Asp.NET / C# (not MVC)). How i can do it best? Any idea?
I’m not a C# expert, but it should easy as the there is no interaction with the server during the editing phase.
You have to implement only save and load. In the gantt.html page there is the server-side implementation commented.
My back-end (Teamwork) is completely written in java.
Roberto,
Very impressive work. Is it possible to assign different calendars to each task? For instance, one task may not be doable on weekends, while another might ignore weekends and holidays completely.
Not by default, I’m sorry.
The implementation is not impossible but quite heavy.
Hello, Roberto!
I am implementing task drag and drop feature in gantt but facing difficulties in task drop part. Could you please guide me, what all I have to do to implement this feature.
Hello,Roberto!
i am using your teamwork gantt chart.my problem is if i load more than 80 task it was unable to load and also it was giving me the stop script popup.can u suggest how to fix this issue.
sorry same francis here
coul’d u pls tell me maximum how many task i can add in teamwork gantt chart
I tested it with 80 tasks with Chrome and its works quite fairly. Different browsers have different performances.
Actually in our solution we discourage usage of large projects, so we are relatively “insensible” to this issue 🙂
But I remember a gantt library tested with thousand of tasks, so have a lock to my first article.
Well its wonderful to have all these free and opensource! But I have the same problem and I do not use teamwork. How much a buffering mechanism or sth like that would be hard to implement? I would really like to contribute to make this chart face big projects
E.G. see: http://josearodrigueze.wordpress.com/2014/04/01/implementar-jquery-gantt-en-nuestros-proyectos/
How to rename column headings eg: end to finish. Also How to add custom columns to the grid on the left pane.
Have a look to the “templates” in gantt.html, div with id=gantEditorTemplates (ln 391)
Very impressive work! Works very well for my needs. I have implemented it on a very simple mutli-user php system. I will release the code soon.
I also wanted to let you know in platform.js, line 843 & 887
I changed
backgroundImage:”url(‘/applications/teamwork/images/black_70.png’)”
for
backgroundColor:”rgba(0,0,0,0.5)”
Thank U thank U Soooo muchhhh
I solute U SIrrr
For those who want a very simple PHP server for this gantt, here is the source code:
http://www.webstudiodev.com/planner/
Its free and open.
Happy gantting!
Is there a way to set 2 or more tasks on a same line (like a scheduler) ?
thanks
Not by default. You have to put your hands on.
Thanks Roberto, It’s that I thought 🙂
Some advices to do it ? Which script needs to be modified ?
Everything is in ganttDrawer.js Ganttalendar.prototype.drawTask method.
The x coordinate (left) is computed using start and duration, and this is.
The y coordinate (top) is by default set at the same top of the editor line
var top = editorRow.position().top+self.master.editor.element.parent().scrollTop();Probably you have to add a property on task object to specify that the task is “inline”, and the change drawTask method.
Hope this helps
Thanks Roberto.
I’ll give it a try.
Hello. I am trying to get this working with .NET MVC4 . I am getting the error – Uncaught TypeError: Cannot read property ‘length’ of undefined in ganttMaster.js:329
I am confused about the format of the JSON response, as your code example tests for ‘response.ok’
Hi.
Did you tried with different browsers (e.g. Chrome), in order to clean the scene from oddities?
Actually in my example the server-side integration is only simulated, so the “response.ok” is merely a possible implementation.
Have a look to loadFromLocalStorage() function on gantt.html and to the content of textarea on the same file.
Hoping this helps,
Roberto
hi can I get jquery gantt editor + asp.net code?
I don’t have any asp.net example. Maybe in the github branches?
HI,
I am trying to save data server side, now when I uncomment save logic from my Gantt.html it gives me error that “Microsoft JScript runtime error: Unable to set value of the property ‘position’: object is null or undefined” I am not able to configure it out.
Thanks.
The server side logic is not implemented at all. The commented functions should be used as an hint, not as a real implementation.
Try with a different browser to have a better error feedback.
Hi sir i am trying to implement this one in my php project ,where exactly the JSON data fromate is storting and how i need t o get the JSON data from data base in my php code
I’m sorry but I’m not a PHP developer, but googling for “php json” there are a lot of results…..
Try this one if you will
http://www.webstudiodev.com/planner/
Hi,
This is Raghuram i want to develop gantt chart using php and i need to get the data from server i getting default data always how can i load my custom data please can you give some example to load data from sever.
Hello,
Would need help.
First fantastic tool, perfect control orders.
I have data returned from PHP.
Format:
[{“id”: 1, “name”: “Feature 1”, “values”: [{“name”: “Now”, “start”: “9th May2013 12:00:00 AM (UTC)”, “end “:” 10th May2013 12:00:00 AM (UTC) “,” color “:” # f0f0f0 “,” desc “:” bbbbbbbb “}]}]
I think it’s right?, But gantt does not work, does not show, does not say anything!!
I would appreciate your experience in this plugin.
Several weeks to make it work and I can not display data.
at.
Hi,
doesn’t work because the format is invalid…..
This is your:
[{“id”: 1, “name”: “Feature 1”, “values”: [{“name”: “Now”, “start”: “9th May2013 12:00:00 AM (UTC)”, “end “:” 10th May2013 12:00:00 AM (UTC) “,” color “:” # f0f0f0 “,” desc “:” bbbbbbbb “}]}]
Here the right one:
{“tasks”:[{“id”:1,”name”:”Gantt Editor”,”code”:””,”level”:0,”status”:”STATUS_ACTIVE”,”start”:1368482400000,”duration”:21,”end”:1370987999999}],”selectedRow”:0,”canWrite”:true,”canWriteOnParent”:true}
At glance oddities:
1) there is no “tasks” array defined
2) “values”, shouldn’t be there
3) start and end dates are in invalid format you must use milliseconds instead
4) “color” will be ignored
5) “status” is missing
6) “duration” is missing
please, refer to http://roberto.twproject.com/2012/08/24/jquery-gantt-editor/ “data structure” section for the complete reference.
hope this helps
I need to specify start date, how can I do that?
“start” is a number of milliseconds from the midnight, right?
Obviously not 🙂 (this can be at its best hours expression)
A date expresed in milliseconds is intended as the number of milliseconds that have elapsed since midnight, January 1, 1970.
This is the standard for Java, JS, .NET.
Hope this helps
Hey Roberto,
Thank you for your great GANTT solution.
I am currently trying to integrate it in order for it to read pre-fabricated JSON objects (canWrite:false).
I am kind of new to json and programming in general, and I do not understand where the json object is sent when I type ge.saveProject() in Firebug’s JS debugger.
Could you help me understand please?
Hi Max,
ge.saveProject() returns a json object containing your project; do nothing else.
Have a look to saveGanttOnServer function; the actual implementation save your project on the browser local storage, but there is also a commented example of a server-side integration.
Thank you for your quick answer =)
Thanks for developing this is great, just a question.
How I can I print, already has this option?
No. I have this issue pending.
I tried with html2canvas that seems working fine, but I wuold like to re-design the editor using svg so everything is on hold.
Roberto,
First of all, Amazing job.
Is there a way to to have multiple gantts on the same page?
I am trying to track active projects, queued projects and potential projects on the same screen
Thank you again
Not by default, you have to work with the code.
Hi.. Roberto,
First, Thank you very much for a great plugin.
My question, Is there any way to upload .mpp file to gantt editor?
I upload .mpp file to my mvc project but I have problem to set dependency and level of tasks.
Thank you.
Not directly.
I use this component in Teamwork Project Management, here the conversion is done in two step, server side, using a java library. First I convert from MSP to Teamwork structure (that is only partially compatible) the from TW to json.
Hi.. Thanks for your reply.
I have upload .mpp file with uploadify plugin.
It’s working great for me. But before that i noticed something that
my editor create cache in IE. In other browser it’s work fine.
So I want to know that is there any code to create cache in IE with gantt jquery?
Every time i have remove cache form IE and then reload my editor.
Thank you.
Hi Roberto,can you please tell me how to add expand/collapse feature in gantt chart
Writing code, lot of code… 🙂
and this is the reason why is not already implemented; actually I’ll do it in the future, but I don’t have a schedule.
If you want in the code there is a commented starting point for the implementation: see ganttGridEditor.jsp and look for “expand collapse todo to be completed”.
Cheers
Hey Roberto – looks excellent!
I’m wondering what jQuery version is required to support this? I’m working on a product that uses 1.4.2… is it compatible?
Thank in advance.
It has been developed for 1.7. I didn’t test back compatibility.
Thanks for replying Roberto, then i need to perform validation in each field..how i can do that…which js part i need to write code…
In platform.js there is all what you need.
To enable validation add classes to field like
supported types are: “INTEGER”,”DOUBLE”,”PERCENTILE”,”URL”,”EMAIL”,”DURATIONMILLIS”,”DURATIONDAYS”,”DATE”,”TIME”, “CURRENCY”
have a look to validateField() function and neighborhoods.
Perfect!.Thanks..Ok apart from validation, I need to check whether user enter the field or not..for example it user forget to enter any of the field, i need to keep alert message, for that where i need to write code…
check isFullfilled() function
Hi Roberto, I cant find isFullfilled() function anywhere in your source code??:-(
What must be tweaked to reference the “id” rather than the row location.
as I read from the DB my ids vary and are not completely sequential.
An example read in might be:
{“tasks”:[
{“id”:-1,”name”:”Gantt editor”,”code”:””,”level”:0,”status”:”STATUS_ACTIVE”,”start”:1346623200000,”duration”:16,”end”:1348523999999,”startIsMilestone”:true,”endIsMilestone”:false,”assigs”:[]},
{“id”:-20,”name”:”coding”,”code”:””,”level”:1,”status”:”STATUS_ACTIVE”,”start”:1346623200000,”duration”:10,”end”:1347659999999,”startIsMilestone”:false,”endIsMilestone”:false,”assigs”:[],”description”:””,”progress”:0},
{“id”:-4,”name”:”gant part”,”code”:””,”level”:2,”status”:”STATUS_ACTIVE”,”start”:1346623200000,”duration”:2,”end”:1346795999999,”startIsMilestone”:false,”endIsMilestone”:false,”assigs”:[],”depends”:””},
{“id”:-8,”name”:”editor part”,”code”:””,”level”:2,”status”:”STATUS_SUSPENDED”,”start”:1346796000000,”duration”:4,”end”:1347314399999,”startIsMilestone”:false,”endIsMilestone”:false,”assigs”:[],”depends”:”4″},
{“id”:-21,”name”:”testing”,”code”:””,”level”:1,”status”:”STATUS_SUSPENDED”,”start”:1347832800000,”duration”:6,”end”:1348523999999,”startIsMilestone”:false,”endIsMilestone”:false,”assigs”:[],”depends”:”20:21″,”description”:””,”progress”:0},
{“id”:-102,”name”:”test on safari”,”code”:””,”level”:2,”status”:”STATUS_SUSPENDED”,”start”:1347832800000,”duration”:2,”end”:1348005599999,”startIsMilestone”:false,”endIsMilestone”:false,”assigs”:[],”depends”:””},
{“id”:-1000,”name”:”test on ie”,”code”:””,”level”:2,”status”:”STATUS_SUSPENDED”,”start”:1348005600000,”duration”:3,”end”:1348264799999,”startIsMilestone”:false,”endIsMilestone”:false,”assigs”:[],”depends”:”102″},
{“id”:-2,”name”:”test on chrome”,”code”:””,”level”:2,”status”:”STATUS_SUSPENDED”,”start”:1348005600000,”duration”:2,”end”:1348178399999,”startIsMilestone”:false,”endIsMilestone”:false,”assigs”:[],”depends”:”102″}
],”selectedRow”:0,”deletedTaskIds”:[],”canWrite”:true,”canWriteOnParent”:true }
Hi Roberto Great Job!
I having a problem with `loadGanttFromServer`
I had some prblems with getjson() becasue of IIS so i made some changes
I checked with firebug i’m gettig response from server-side but the gantt doesn’t display any data ! is there something wrong with my approach or data ?
Thanks in advance!
Script:
$.ajax(
{
type: “POST”,
url: “Default.aspx/loadGantt”,
contentType: “application/json; charset=utf-8”,
dataType: “json”,
success: function (response) {
//console.debug(response);
if (response.ok) {
prof.stop();
ge.loadProject(response.project);
ge.checkpoint(); //empty the undo stack
if (typeof (callback) == “function”) {
callback(response);
}
} else {
jsonErrorHandling(response);
}
}
});
this is a part of response as a sample in FireBug Response Tab:
{“d”:”{“tasks”:[{“id”:-1,”name”:”Gantt editor”,”code”:””,”level”:0,”status”:”STATUS_ACTIVE”,”start”:1372694400000,”duration”:24,”end”:1375459199999,”startIsMilestone”:true,”endIsMilestone”:false,”collapsed”:false,”assigs”:[]}, ………….
and FireBug Json Tab:
“{“tasks”:[{“id”:-1,”name”:”Gantt editor”,”code”:””,”level”:0,”status”:”STATUS_ACTIVE”,”start”:1372694400000,”duration”:24,”end”:1375459199999,”startIsMilestone”:true,”endIsMilestone”:false,”collapsed”:false,”assigs”:[]},……………..
If you use my example (but it is not mandatory), the server response must have two properies: “response.ok” e “response.project”.
So it should look like:
{“ok”:true,“project”:{“tasks”:[{“id”:-1,”name”:”Gantt editor”,”code”:””,”level”:0,”status”:”STATUS_ACTIVE”,”start”:1372694400000,”duration”:24,”end”:1375459199999,… and the one you are already receiving.
I am interested in hours/minutes and Seconds instead of Days/weeks.. Has anyone attempted?
Hi, im trying to use this gantt, but the task list only show maximum 30 task, and there is no scroll able? Thank you
Actually is not correct; it starts with 30 rows, but if you need just use “add below” “add above” buttons to do that.
Thanks, I finally find it, the things is when I have more than 30 rows, then Its a bit complex to find how to scroll it down. And another things, the more task, the slower in response. Im trying to work out for a better performance.
Thanks for sharing this.
Cheers,
Hi i need some help, I want to add new columns into gantt-editor with different type like string, number and date etc, and save the values for new columns for task.
thanks
You have to put your hands on, at least on Task, GridEditor and some templates
Search the entire project for “name”, That should help you find all the places to modify.
Hi Roberto,
Is it possible to draw the gantt bars with custom code? I have a requirement where I need to draw the bar in 3 different colors, and each color must have it’s own label.
Is something like that possible with this controls?
Not by configuration, but it seems something quite easy by changing few lines of code (e.g. Task object for persistence and task drawer for layout)
That sounds reasonable.
Sorry for all the questions:
1. Does it support drag&drop of bars between rows?
2. Does it support multiple bars for a single row on the same day?
Thanks!
Bad day:
1) no
2) no
sorry 🙂
Thanks anyway.
Hi Roberto,
How the gantt determine parent task of a subtask?, I couldnt find any param to indicate this? Please help.
Thanks.
Using task.level property. See ganttTask.js Task.prototype.getParent function implementation.
Hi Roberto
thanks for the great work !
i had a question regarding calculating the duration ! i understand that it’s based on business days ! however when i calculate the business days in my backend using .NET it shows a different day ! For example I’m creating a .JSON file in my backend to create the project! i found out that GanttChart us using the duration for calculating the end date. so I tried to calculate the duration in backend and then the result became different from ganttChart..can you help me out ?
And one more Question: are the “minEditableDate” & “maxEditableDate” used to set the time limit of the project ? is it possible to set time limit using them ?
Thanks in advance !
I think the difference is how isHoliday() function is implemented. Have a look to i18nJs.js file. The implementation is country/company specific and is there to be changed 🙂
MinEditableDate, maxEditableDate are used in order to set time boundaries in case you are editing a part of a wider project; in this case you may have some “external” constraints.
Thanks Roberto. it was exactly as you said !
I have One small problem ! the MaxEditableDate and MinEditableDate works fine. but when i press the save in GanttView the Gantt Rewrites the json without the Max & Min EditableDate! how can i solve this issue ?
Hi,
Thanks this looks great. Two questions:
1 – Can it be made to have rows that are not so tall, with smaller font, so more tasks can be viewed in the same vertical height?
2- I am looking for a component that is read only, so we can publish a gantt to audience that can see but not edit. Is there a flag to freeze the tasks and make it read only?
1) have a look to github forks, if I remember someone already did it
2) yes, set canWrite=false on project
Hello, it’s realy great job.
I’m working at SAP(not web technology) and sometimes enjoy a project by jQuery. I tryed run your Gantt on my computer, but export didn’t work. Please say how I can fix it or where I can download the gimmeBack.jsp?
Thank a lot.
here is the code:
String data = request.getParameter("prj");JSONObject o=JSONObject.fromObject(data);
String filename = "project";
JSONArray tasks = o.getJSONArray("tasks");
JSONObject task = tasks.getJSONObject(0);
filename = task.getString("name");
response.resetBuffer();
response.setContentType("application/json");
String filenameEncoded = filename + ".json";
response.setHeader("content-disposition", "attachment; filename=" + filenameEncoded);
out.print(data);
I tryed to make gimmeBack.jsp with this code, but can’t, I’m not so good for it. Could you send it to my e-mail: ypapost () gmail.com?
Thank a lot.
Thank you for your file, now I have time for fix my problem. But when I press the button “export” in the gantt.html, my browser just open a new window and show the code of gimmeBack.jsp like a text. Please help me again.
Hi Roberto,
I got circular dependency error after task outdent.
I got an issue in ganttTask.js.
In Task.prototype.outdent() function have to call this.master.updateDependsStrings() function to update depends string like Task.prototype.indent().
I add this line and it’s working perfect.
If I am not wrong then add code for updateDependsStrings() in outdent() function.
Thank you.
Hi Kalpesh,
thank you very much for this fix.
There’s an error in Task.prototype.moveDown, if you try to move a task with subtasks to the bottom of the stack and then press down once more, an error is thrown.
Change the lines:
//is brother
if (this.master.tasks[newRow].level == this.level) {
to;
if (this.master.tasks[newRow] && this.master.tasks[newRow].level == this.level) {
This prevents the error from throwing by checking that the row is not null before checking the property.
Hi Deane,
thank you for the fix.
Published!
Hi Roberto,
Thanks for sharing this project!
In playing with the demo, I came across a bug in which a circular dependency is slipping past the isLoop function in GanttMaster.prototype.updateLinks (ganttMaster.js) and then triggering an infinite loop when trying to calculate periods. In the demo you can recreate this simply by setting “coding” (row 2’s) dep. col = “7”. The bug stems from the natural loop relationship of children depending on their parent for their start date and parents depending on their children for their end date. I believe the current code only catches one side of this equation.
For my own work I’ve rewritten the isLoop function to be able to catch this scenario. I’m happy to share the code, just let me know the best way to pass it on to you (if you want it).
Dear Christine,
great analysis, but so awful bug!
Thank you very much for point this out.
If you are confident with GitHub you can branch the source code and then submit a pull request, or simply just send me (r b i c h i e r a i _a t_ o p e n – l a b . c o m) the modified file/s and I’ll update demo page and source code.
Thanks again for contributing.
Dear Christine Higgins,
Please update project with solution of this bug. I also face this problem many time.
Thanks in advance.
This fix has been already released on github
Hi,
When play with Demo I found one bug.
In demo First Remove all tasks from editor.
1. Add task and set Name As “1” with level = 1 after add child of “1” and set Name As “1.1”.
2. Add task after “1.1” and set Name As “2” with level = 1 after add child of “2” and set Name As “2.1”.
3. Now in task “1.1” set Depends = 4.
4. After in task “2.1” set Depends = 2.
5. Now Remove Depends from “2.1” And show changes in editor.
Please show this issue.
Thank you.
Hi Roberto,
It’s really a genius piece of work. I have a SQL2000 database and would like to store all the projects’ info (like task’s name, start, end, duration… ) into the tables. Could you pls advice how I could retrieve the data and load them into the Gantt Editor.
You’re really appreciated if you could share us with the codes.
Have a nice day!
Schumann
Thank you!
—- START ADV —-
Why you don’t have a look to Teamwork here: http://twproject.com
—- END ADV —-
The project in jQuery Gantt uses a json format described here: http://roberto.twproject.com/2012/08/24/jquery-gantt-editor/.
The “tasks” array contains what you need. Start and end dates are expressed in milliseconds.
Ids for task created in jQuery editor are usually negative numbers that should be converted in real db-unique ids when you want to persist data.
This array is a tree structure flattened, using the “level”.
The real problem is how you want to manage the tree structure, usually on a task record you should have a “parent” column pointing to the parent task.
This creates a bunch of problems the in Teamwork we solved using denormalization of paths.
Also dependencies may create some problems.
That said if you want to persist data on db just for saving it, I suggest to save the json string directly, for example using only the root task data.
If instead you want to use every single data on the project you need to work much more. Have a look to our Teamwork data structure here: http://www.twproject.com/WorkManagementWithTeamwork.htm#_Toc368405315 maybe it could help you.
Hoping this helps,
Cheers,
Roberto
Hi roberto!
I had a question regarding the MaxEditableDate & MinEditableDate. I use my backend to create a Json file for the proejct ! i set the Max and Min EditableDates in the file! but later when i use ganttViewer after saving the changes the Max and Min EditableDates change as well ? is there a way to away to avoid this?
Thanks in advance!
By default start and end dates should be on working days; if you set a start date on Sunday it will be switched to Monday.
If Sat and Sun have to be considered working days configure correctly function isHoliday()
on i18nJs.js file
I am using jquery1.8 with gantt chart. How to hide saturday and sunday in calenar?
Once again… there is no a direct method, you have to play with the code. See jquery.dateField.js file, drawCalendar method
How to simply hide the gantt view? I need only main content area
There is no a direct method. Have a look to “$.splittify” in order to get ideas about to implement something like setWidth(perc). setWidth(0) will show the gantt only, setWidth(100) will show the editor only.
I need MSP behaviour when change the dates,
-Project Start Date : 9th Dec End Date : 9th Dec
——–Task1 Start Date : 9th Dec End Date : 9th Dec
—————Task2 Start Date : 9th Dec End Date : 9th Dec
Date change
===========
1. If i adjust project start date, the child task start dates and end dates are not adjusted.
Eg : Project start date changed to 10th dec, All child tasks are not get changed.
Behaviour would be,
Project Start Date : 10th Dec End Date : 10th Dec – O.k//Gets changed
—-Task1 Start Date : 9th Dec End Date : 9th Dec
// Should changed to 10th dec both start date and end date
———-Task2 Start Date : 9th Dec End Date : 9th Dec
// Should changed to 10th dec both start date and end date
What i am expecting, parent start date always child least date and parent end date always child maximum end date.
2. If i adjust task start date, the child task start dates and end dates are not adjusted.
Task1 Start Date : 10th Dec End Date : 10th Dec
—–Task2 Start Date : 9th Dec End Date : 9th Dec
// ? Should changed to 10th dec both start date and end date
3. If i adjust least task start date(before or after), that dates is going to be parent task’s start date
Before,
Task1 Start Date : 9th Dec End Date : 9th Dec
// ? Parent task start date should changed to 8th dec
—–Task2 Start Date : 8th Dec End Date : 9th Dec
After,
Task1 Start Date : 9th Dec End Date : 9th Dec
// ? Parent task start date should changed to 10th dec
—–Task2 Start Date : 10th Dec End Date : 10th Dec
This not happen on the online demo.1,2,3 seems work as expected
Thanks for your reply. I could not understand what u are repllied “.1,2,3 seems work has expected”. Is it possible 1,2 and 3 scenario? What i mean, If i change the parent task’s start date, the child task’s start date also need to change.
I mean that if you move the parent the three moves consequently and if you move a child the parent enlarges in order to contain it, as you expected 🙂
If this did not work as described Gantt editor would be almost useless…..
Roberto,
I have a solution to fix the headers when scrolling, how should I best get it to you?
Brad
G R E A T!!!!
If you are confident with GitHub you can fork the project and then request for a merge.
Otherwise you can send your files to info@twproject.com and I’ll do the diff and then I’ll publish it again.
Thank you for you collaboration
Hi Roberto,
I’ve stumbled on another bug. Here’s how you reproduce it:
1. Load up the demo.
2. click on the name cell on row 9 and type in any name
3. click on the name cell on row 10 and type in any name
4. click on row 9 again to select it
5. tab to indent or click on indent task from the tool bar
I expect row 9 to be indented. Instead the name for row 10 disappears and row 10 gets indented.
I reproduced the issue in both Chrome and Firefox.
I’ve done a lot of tracing on this and the issue appears to be stemming from an errant undo. The undoStack seems to be one transaction behind. So when the undo is triggered it reverts the data back to the version with a newly added empty row 10 (with row 10 selected) before the indent triggers. I’ve been playing with it, but every time I make a change I end up breaking other code…
Any suggestions on this one?
Cheers,
Christine
Solved and GitHub updated.
Thank you for your feedback!
Thanks so much Roberto!
Hi Roberto,
I’ve just submitted a pull request with a minor improvement to indentation to help when indenting a task onto a task that has dependencies. Feel free to merge it in if it looks useful.
Cheers,
Christine
Hi Christine,
thanks, pull request merged!
I am facing date problem in gantt view task’s edit page. I have given task start date as 31st December 2013. If I try to edit the date, the calendar shows(highlight) the dates as wrong. Its shows as 31st January 2014. I don’t know how it is shifting one month. Its happen only for 31st December 2013.
I’m unable to reproduce it on the demo.
I tried to move my timezone +5 and -5 but it works fine.
Thanks for your reply sir. But, Even i am facing same problem in online demo. If i give the start date and end date as 31st Dec 2013 and i saved. Again i open the the task edit pop up, the dates are displayed as 31st Dec 2013 in text box but the calendar is high lighted 31st Jan 2014. Basically one month is extened if i give dates 31st Dec 2013. Its happen only for 31st December 2013.
Hello, I am just starting to use this tool, and it looks really nice. On your getting started explanation, it says that only the tag is needed, but when I followed this setup, I get an error because the initialization can not find the TASKSEDITHEAD template. Is there a way to tell the object the template isnt needed?
Hi Roberto, I had an strange error that occurs in Chrome and Firefox, in the line 260 from ganntDrawing.js I had an exception “Uncaught TypeError: Cannot read property ‘height’ of undefined” Any idea?
Hi Cesar, thank for your feedback.
When this happens? doing what?
I recreate this error, it happens with an asp.net control, when I use AjaxControlToolKit for 3.5 this error appears, If I can solve it, I will post.
Regards!
Hi Roberto ,
Is there any js library or your program to implement CPM concept in your ganttt chart
Sorry, not in my code.
I’ve planned to have a look to it in the future, but don’t rely on this 🙂
hi roberto,
i’m using your editor its very impressive. but my requirement is only gantt priewever (microsoft project viewer)
can you please suggest me how to make it non editable( no edit ) or is there any gantt chart available without edit options,
i can’t afford paid plugins please help me on this.
thanks
Just add “canWrite”:false on the project json data.
Hi Roberto,
Warm New year Wishes
Gantt Chart contains two Split boxes, One is Task Editor and another one is Task box with Calendar. I want to remove the second Split box and add another new split box by button click.
Is it possible do that??If yes, How can I do that??
You’re really appreciated if you could share us with the codes.
Have a nice day!
Instead of remove the second box I suggest to set the first one to 100% the second to 0% and then just hide the splitter bar:
$(“.splitBox1”).width(“100%”);
$(“.splitBox2”).width(“0”)
$(“.vSplitBar”).hide(“100%”)
Hi,
When play with Demo I found one bug.
In demo First Remove all tasks from editor.
1. Add task and set Name As “1″ with level = 1 after add child of “1″ and set Name As “1.1″.
2. Add task after “1.1″ and set Name As “2″ with level = 1 after add child of “2″ and set Name As “2.1″.
3. Now in task “1.1″ set Depends = 4.
4. After in task “2.1″ set Depends = 2.
5. Now Remove Depends from “2.1″ And show changes in editor.
Please show this issue.
Thank you.
Yes, this is a hugly bug!
we will try to fix it soon.
Hi Roberto,
Is it possible to write something on a task box ?
So people can be able to read short informations (like the description) about the task without double-clicking on it.
Thanks.
Hi guys,
i just recently found this great piece of software and I’m very happy I did, since it made my job much easier. Thanks a lot!
While playing around with the demo I noticed that all the start dates are being moved to today independent of what is actually specified in the tasks array.
Is this normal behaviour or just for the demo? How can I get rid of it?
Thanks
Found it. The 3 lines after “//actualiza data” are responsible for this.
I also found that PHP returns timestamps in seconds so you have to multiply that by 1000 before you build the tasks array.
exactly!
Yes, it is for demo only, but if press you “save” button data should be saved on your browser localStorage
Hi Roberto,
First of all, great work!
I’m using your jQuery Gantt in one of my projects and I’ve found a bug.
You can check it in the demo, try to use the Undo/Redo. The undo only works for the last thing done, and the redo does nothing at all.
I’ve just sent a pull request to the github of jQueryGant (for ganttMaster.js).
If you don’t agree with the solution, at least it points out the bug. 😉
Hope it helps.
Thank you, great fix.
Pull merged and new features released on github
Hi Roberto
i have problem when bind data from database the datetime is not correct. could you explain me how to format datetime ?
thanks so much
There is the solution posted here:
http://roberto.twproject.com/2013/01/28/jquery-gantt-editor-include-today/#comment-839
Hi Roberto
Thanks so much for reply, I am using ASP.net MVC working with SQL.
After i select table from database result like : “start”:1390521600000,(2014-01-24 00:00:00.000)”end”:1390608000000(2014-01-25 00:00:00.000) but in gantt chart it display : start :07/02/2014 end:07/02/2014….
i do a lots of research but still can’t find solution.
hope you can help me.
Thanks.
No way to guess…..
please send your json data to info@twproject.com so that i can try to understand the issue
Hi Roberto,
I’ve added a column for task progress to the grid editor.
Everything seems to be working.
The glitch I’m having is when I change task progress using the full editor popup.
When I save that change the progress doesn’t get updated in the grid editor for the task I changed, even though when I call the .save() method, the task progress is changed.
So my question is, how to update the grid editor once I save something in the full task editor popup?
Thanks.
Did you changed according this new column the method GridEditor.prototype.refreshTaskRow?
If yes, it should refresh the row automatically.
That was it! Thanks.
I real like this works. I will learn it . My English is not good and I am a Chinese. Thanks a lot from my heart
Hi Roberto,
First of all, great job!
We have integrated the client side with SugarCRM, and connected this to our WorkFlow Manager, Dashboard and Reporting tools along with our ticketing and release management system. Quite an addition! thank you for the good code.
We are now trying out the client and we find some “peculiars” and well as what we think would be useful extensions. We will come back on the “peculiars”, but just to give you a feeling about the extensions: soft milestones would be quite handy.
Logic: none besides being able to mark the start and end-date as a soft milestone. This would mean that the dates can automatically change, i.e. disable restrictions. Still, the milestone flag could then be used to trigger other processes…
Shall we make a code proposal and submit it to the hub?
Cheers,
Julio
Hi Julio,
it seems to be a great work!
Regarding soft milestones, we don’t use them at all, but it depend on the impact on the user interface. If there is flag on the project something like “considereMilestonesAsSoft” and you don’t need to specify soft/hard for each task it could be done.
Actually you can fork the project on github, apply your changes and then eventually I can merge two branches.
HI Roberto,
Please let me know if there is a better place to leave these comments. I will await your answer before we dig into this. We are not sure whether to dive into the code for this, or await “natural” evolution?
The issues described below are the ones that we found in the new version. The old version (January 29) looked pretty stable…
1) TaskEditor. Save of a task produces autoincrement of duration. Only for tasks with no dependencies.
2) Ganttalendar. If you move the right scrollbar slightly downwards, you can see some nasty effect over the 31st of the last month.
3) Ganttalendar. Both Weekends and tasks are not always properly aligned to the grid. If you perfom a zoom-in => aligned ok; then you perfom a zoom-out => aligned nok.
4) Task_3(task_order=3) depends on Task_2(task_order=2).
– Task_3[‘depends’]=’2′ => Ganttalendar ok(0 days separated).
– If you change Task_3[‘depends’] to ‘2:1’ => Ganttalendar nok(does not show 1 day separated but 0 days); then if you change to ‘2:2’ => Ganttalendar ok(show 2 days separated), finally if you change to ‘2:1’ => Ganttalendar ok(show 1 day separated).
5) Task_3(task_order=3) depends on Task_2(task_order=2).
– Changing Task_3 duration on Ganttalendar does not work always(if I create two new tasks, it works; if already created, it does not).
– Changing Task_3 duration on GridEditor does not work always.
– Changing Task_3 duration on TaskEditor works sometimes.
– Changing Task_2 duraiton on GridEditor works fine though
6) If canWrite=false.
– Both ‘insert above’ and ‘insert below’ features work. If canWrite=false => bug.
– If click on GridEditor on an empty row => new task. If canWrite=false => bug.
7) Click on GridEditor on an empty row in order to create a new task.
– If you type the task-name and right after that you try to move the task on Ganttalendar => task-name is emptied.
– If you type the task-name and then perfom a click anywhere, and finally you try to move the task on Ganttalendar => no bug.
Also, have you considered supporting the cursor to navigate around the screen? Also support return when you enter data?
Will await your feedback!
Thank you,
Julio
Bugs 1,4,5,6,7 fixed
Cursor navigation up+down introduced.
Regarding 2 we have to work on calender but it is on hold.
Regarding 3 it seems an issue of browser zoom for this kind of page construction.
Feedback is welcome!
Hi Julio,
I’m testing the issues you found.
I’ll release a new version soon.
Wow! That´s quick. We´ll check it out and come back oggi!
Thank you Roberto. Looks really great. The alignment thing is definitely not a big issue. All the other things seem to work well. On Monday we will test the canWrite functionality. Thank you again for your quick reply and much appreciated work.
In case you are interested in the integration with SugarCRM, just let me know!
We will be forking your project to contribute to the basis! I think one of the first things will be the soft-milestone.
Confirmed! All works well!
Very much appreciated! Let us know if we can be of any help!
Hi Roberto, one more question: will you continue to support in the future the compact-skin? It looks good but there are some issues with the presentation. Just curious.
Thank you!
Julio
Compact skin is only a test. No more maintained.
Hi Roberto,
I have problem using chart, when I move main task, sub task also move.
Please have a look
http://www.MdResidential.com/team/
This is the correct behavior. If you shift the root the whole hierarchy shift too.
BTW: you are not using the latest upgrade.
Hi Roberto,
We are planning to incorporate your GANTT-component. It looks very promosing. Our customers still has a lot op systems on XP / IE8. We’ve noticed that projects with long durations (e.g. 4 years) will cannot zoom beyond the month level. So on the level of weeks or days, IE8 will not display anything. Zooming out still works fine. Is there anything we can do to overcome this problem. (apart from telling our customer to switch to a more modern platform)
Hope to hear from you.
I tested with IE8 emulated on IE11 (no longer IE8 found 🙂 ) and it seems working well.
The widest scale year/semester works fine.
Actually for long-long standing projects you should have a quinquennium/year scale that is a not big deal to implement.
Personally, I think your latter suggestion is the winning one!
Hello Roberto,
We are testing now in depth jquery-gantt and we found 2 issues and we have a request. First the 2 issues:
1. If you do a window-resize in the browser, jquery-gantt does not adapt gracefully. Basically it does not take into account the new size of the window. I assume that some variables would need to be adapted, and then do a redraw? Could you point us to the variables to adapt?
2. If you have a larger project, and the vertical scrollbar is not at the top, if you then e.g. add a dependency to task at the bottom, the screen is redrawn, but you loose the first X rows in the right side. The yellow bar appears at different levels in the left and right side.
And now the request: we would like to add an option to your client, and submit this as an extension to configure if the duration of the parents should be adapted when the duration of the child also gets adapted. Could you sketch roughly the main functions to take into account to focus our work? Maybe share 3 lines of pseudo-code? Or do you think this will be extremely difficult to do with the current set-up? Personally I think it should be relatively straightforward, as the logic seems to be already there: if you try to make the duration of a parent to small, it will limit the reduction to the applicable minimum. One way of solving this is for all parents of the adapted child to force the recalculation of that minimum. Do you see any problems with this approach?
Thank you!
Julio
Hi Roberto,
I assume you were partying with Carnaval! 🙂
So, we went into the code and:
1. Solved
2. Solved
3. Starting to work on this.
Next week we will fork the project and add the first 2 changes so that you can incorporate them.
We will be developing nr 3 as a configuration option so that it can be backwards compatible with your current modelling.
Cheers,
Julio
Sorry if I didn’t answer promptly, but I’m currently working on extending ganttDrawer to use SVG.
Stay tuned….
Hi Roberto, of course no problem. I assume you noticed the smile in the message!
FYI: we found one more issue when changing the status of a task. It all had basically the same cause. We plan to submit this “all” by tomorrow.
We also made the changes to allow for automatic adaptation of the length of the father based on its childs, i.e. the more traditional approach. We will be submitting this later as a configurable option based on the project model one wishes to follow.
And the final question: we are using D3 (https://github.com/mbostock/d3/wiki) for graphical visualization in our projects, and we are quite happy with it.It makes use of SVG. As you mentioned SVG… Anything more you want to share about it? 🙂
Maybe just to aline, we have a list of things that we want to do to extend our implementation. Some of them are server based and some are client based. E.g. collapse option, etc. For the client based side: do you want to follow some philosophy that we all should share? I assume that we can submit these in forks and then discuss how to merge?
Cheers,
Julio
D3 is a nice library!
Actually I’m working on editing capability (drag, resize, draw dependencies, etc.) on Gantt side and D3 doesn’t help so much 🙂
I’ll add a new file gantDrawerSVG.js that can replace the actual one ganttDrawer.js if you want to switch to SVG capabilities.
If you submit your fix 1,2 and the “shrink option” I’ll merge it immediately.
Regarding tree collapse, there is something already done on a Github fork, but the changes are really invasive and I didn’t merge.
I suggest you to have a look to the SVG editor before starting on collapse/expand feature
OK!
We submitted a “double” pull request. We are new to github so we apologize upfront for the newbie errors. Note that we included some comments as the changes are somewhat skin dependent.
And: of course I have to ask: when do you expect the SVG editor to become available? ;-).
FYI, as I have started to use the client myself, and actually in “larger projects”, we are looking into usability aspects like e.g. showing the names of the dependencies in you hover somewhere in addition to the number. I understand that we really should wait for the new presentation… (although I must say that the current is holding up quite well).
We plan to submit next week a new change for the scroll issue. When just using the scrollbars, all is fine, but when doing this with the cursor, the left frame goes de-sync.
We already implemented the code and will submit shortly.
There is just one more “thingie” that we may try to solve too in that submit: when you reach the bottom of the project, the left-frame header slightly goes down. It´s a pixel-calculation thing apparently. We are looking for an elegant solution…
Julio
Hi, Roberto Bicchierai
I have just implement Expand / Collapse in Editor.
Here is the link to show changes.
http://kalpeshprajapati0411.blogspot.in/2014/03/expand-collapse-in-jquery-gantt-editor.html
Thank you.
Hi Kapesh,
Can you publish the code somewhere so that we can try it out? github?
Thank you!
Julio
Hi roberto!
excellent work.
I just have a question, is there a solution to make the gantt editor take a smaller place?
Yes, have a look to gantt.html. Here the involved lines:
ge = new GanttMaster();
var workSpace = $(“#workSpace”);
workSpace.css({width:$(window).width() – 20,height:$(window).height() – 100});
How can we change format of date start and end date to mm/dd/yyyy
see /libs/i18nJs.js
Date.defaultFormat = “dd/MM/yyyy”;
Hi Roberto,
I’m evaluating to use your great work on a project. I have a couple of questions:
1) Is there any plan to implement a more detailed time scale (I.e., hours)?
2) The documentation states that only Finish-to-Start dependencies are supported. In fact there is no way to drag a sibling task, which depends on another one, to start in the middle of it. However if I try to edit the dependency field of the depending task in the tree-grid with a negative day number (e.g., 6:-1) the depending task is rendered well in the gantt: It starts in the middle of the other task. Unfortunately, the start/end dates do not update to reflect this condition. It’s obvious this is a bug, but it would be wonderful if this behaviour was implemented.
Thanks
Hi Angelo,
1) no, because Twproject (our project management product) resolution for task is days. Nevertheless the ganttDrawer part works with milliseconds resolution and in the past someone else fork the project in GitHub for supporting hours.
2) actually 6:-1 seems working fine with correct start/end dates; could you please give me more information. Even in this case on GitHub you should find an implementation for different flavors of dependencies.
Okay, your are right.
I’m playing with the demo on http://gantt.twproject.com/distrib/gantt.html and the starting date changes. It was disabled so I have not noticed when it changed (e.g., I’ have used 3:-1 as dependency value on task at row 4 which depend on that at row 3). The only problem is that this result cannot obtained dragging the task directly.
Hello Roberto,
Hope all is well.
Just wanted to let you know that we experienced some “small” issues as some variables were not initiated at the client side. Although this could be solved in the server side, we think that it fits with the philosophy to do it. It´s minor so, we just pass it as a remark here:
What would be needed is to instantiate in function “Task”, 3 variables. Code enclosed!
function Task(id, name, code, level, start, end, duration)
add
this.progress = 0;
this.description = ”;
this.depends = ”;
Thank you!
PD: we still have to load-up in github some small changes to get the redraw 100%. Will do so in the coming weeks (at the moment finishing to add baseline/versioning at the server side)
Hello,
Really appreciate your work on it
I have checked many other gantt chart libraries like DhtmlX, EXT Gantt etc..
I have few questions in my mind. It would be great if you can answers these questions.
1) I want to know how many tasks this library handles without any perceived performance issue?
2) Any plan to implement buffered method to improve performance while painting Gantt chart?
3) Any plan to add start to start dependencies?
Thanks!
:Malay Ladu
Hi Malay,
1) no idea, but for our customers the standard project size about 30-50 tasks. We discourage to have larger structure. A better approach is to use issues for micro management.
That said I thing it can work fine with less of 100 tasks
2) no (see 1)
3) is already implemented for the non-svg drawer, so you can implement the drawer for the svg case
Hi Roberto,
Thanks for your time and reply.
Thanks!
Did anybody ever created a Finish to Finish dependency in the pre svg version?
As in a function in the code which draws arrows from Finish to Finish, save me rewriting it.
Draw the arrow is quite simple, the real problem is the status propagation 🙂
No, there is Start to End on both version (SVG or non-svg), and Start to Start in non-svg only.
Hello,
Really appreciate your work. I’m planning to make some changes to display weeks numbers because sometimes we make projects plans by weeks. Have you any idea where I should start ?
You have to start from date.js introducing two format placeholders “w” and “W” (as in java date format specs see http://docs.oracle.com/javase/7/docs/api/java/text/SimpleDateFormat.html) .
Then you can edit ganttDrawer.js and GanttDrawerSVG.js function createGantt()
changing the format of the headers, for the appropriate zoom level, introducing “w” or “W” in the date format function.
Hoping this helps.
P.S.: will be nice if you merge your code once done 🙂
Hello,
Really appreciate your work
I want to know, is there a method can hide and show the sub tasks of main tasks?
Thanks!
No.
There is an implementation of expand/collepse here: http://kalpeshprajapati0411.blogspot.in/2014/03/expand-collapse-in-jquery-gantt-editor.html
but you need to adapt it to SVG version.
Thanks for your response!
I have another question, I try to open Demo page in IE9, but it display unnormal like the image below.
http://imgur.com/yEip5Fz
Fixed