A brief review of existing components and the presentation of the powerful “jquery.tagInput”
Once again, working on one of our new secret products (which is called Licorize 🙂 ), I was in need to select a third party component for speeding up development: this time, a tagging field.
… before continue reading do you like to go straight to live demo?
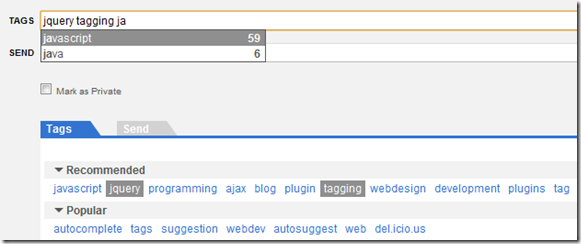
I realized in seconds that I already had in mind a delicious solution. Delicious (.com) and its wonderful tagging system its really nearly what I wanted, probably even a little more…
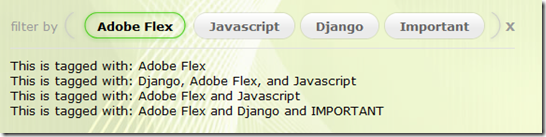
What I really love in this component as seen on Delicious is the smoothness of user interaction. Let me explain the concept: try to write a tag directly from the input field and the drop down will show your already used tags, in order of frequency. Amazing, mainly it saves me scrolling the list: most used on top, golden rule. This is not different from what usually the other components do, but in this case the string searched is a little bit “boldified”. This is stylish!
Another nice feature of delicious’s tagging field is the integration with “recommended” and “popular”: not only by clicking the tag it is inserted/removed like every nerd-programmer will be able to imagine, but even while you are typing in the input field, the suggested tag is magically highlighted – this is a masterpiece!
Of course the interface behavior is supported by meaningful contents: suggested tags are computed on the base of the analysis of the url contents and mainly, I suppose, on other users tagging criteria; having million of users makes the term “statistic” meaningful.
(BTW you can access this data using the Delicious api)
The only things I would change in this jewel is the tag separator from [space] to [comma]; this will give you the capability to add multiple word tags, even if it may induce the user in using the tag field as a sort of notes one. So the separator “flavor” may open a Pandora’s box: if ever in my life I’ll write a tag component – which I’ll try to avoid as much as possible.
Apart from the separator, I needed exactly this component, but unluckily it is entangled in Delicious’ js library, so I decided to have a look at available jQuery based components.
As usual this list does not pretend to be complete as I’m focused on developing products, not on writing reviews, but someone else could find my hints useful (I have already wrote some reviews on charting and grid components).
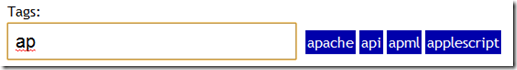
The top ranked one is jQuery tag suggestion by Remy Sharp.
This nice component is very easy to use and is based on an array of suggested tags that can be supplied via a js array or via Ajax.
A basic axample:
$('input.tagSuggest').tagSuggest({ tags: ['javascript', 'js2', 'js', 'jquery']});
An Ajax example
$('#tags').tagSuggest({ url: '/tag-suggestion'});
Layout is configurable via css, and some parameters will help you in fine tuning this component.
Even if this is a nice component it is quite far from Delicious one, at least because it does not implement multiple tag collection: mine, suggested, popular. Another little limitation is that the suggested tag list is static, even if called through Ajax.
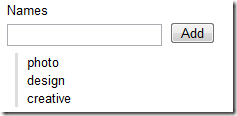
Another cool component is Tagger by Chris Iufer.
Here the focus is on maintaining a tag list, instead of filling a field.
Usage is really simple:
<input class=”tagger” type=”text” name=”tags[]” />
<script type=”text/javascript”>
$(document).ready(function(){
// add to tagger element by index
$(‘.tagger’).eq(0).addTag(‘photo, design, creative’);
// add to a specific tagger element by Id
$(‘#places’).addTag(‘mountain view’);
$(‘#places’).addTag(‘chico’);
});
</script>
But this is even farther from my goal…
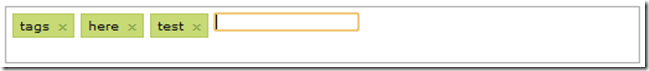
Even Pines Tags by Hunter Perrin goes in the wrong direction, at least compared with Delicious. It is focused mainly on writing / removing tags (like the previous one):

The documentation is little bit weak but usage is still easy:
$(“#tags”).ptags();
In the same flow is JTAG by Benoît Vidis
cute, but not my prefered one.
Another component that cought my attention was MagicTags by Dave Geddes.
Nice graphics, but here the core seems the transitions effects, making the usage of this component at bit annoying.
Nice look, but similar behavior for TestBoxList by Guillermo Rauch.
That’s all folks! I didn’t find other components, maybe the “tag” search key induces too much noise in search engines, but differently from usual there aren’t dozens of components, the choice is limited.
So I reached this sad conclusion:
I MUST WRITE MY OWN COMPONENT!
At least now my requirements are clear:
- supporting already used tag list, eventually filled with an Ajax call
- filtering results using user inputs
- supporting suggested tags, with “smart” selection
- supporting multiple separators
- supporting frequency
- having a nice-ligth-stylish look
- be delicious!
After a couple of days of programming this is the result:
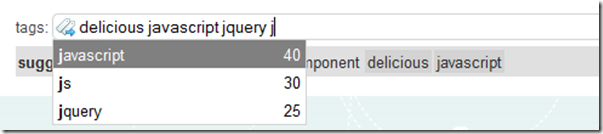
typing on the text field a drop down will show your used tags:
I’ve set up a live demo on BugVoice site (new secret product is offline for the moment).
The usage is quite easy at least in the minimal configuration:
<link rel=stylesheet href="jquery.tagInput.css" type="text/css"> <script type="text/javascript" src="jquery.tagInput.js"></script>
insert your input field:
tags: <input type="text" size="80" id="tag" >
then instantiate the component:
<script type="text/javascript">
var myTags=[
{tag:"js",freq:30},{tag:"jquery",freq:25},
{tag:"pojo",freq:10},{tag:"agile",freq:4},
{tag:"blog",freq:3},{tag:"canvas",freq:8},
{tag:"dialog",freq:3},{tag:"excel",freq:4} ] $("#tag").tagInput({ tags:myTags})
</script>
This is just a static case example; in case you have thousands of tags, you should use something like a Json Ajax call.
There are some configuration parameters, this is the complete list:
- tags: is a Json array of objects with “tag” and “freq” properties; freq is not mandatory if you do not use it for sorting. It is not mandatory if jsonUrl is specified.
- jsonUrl: will receive the text of current tag typed in the “search” parameter.
- autoFilter: true/false default=true when active shows only matching tags, “false” should be used for server-side filtering
- autoStart: true/false default=false when active the dropdown will appear straight on entering the field, otherwise only while typing
- sortBy: “frequency”|”tag”|”none” default=”tag”. When sorting by frequency is on, the filler should report the “freq” property for each tag
- tagSeparator: default=”,” any separator char as space, comma, semicolon
- boldify: true/false default true “boldify” the matching part of tag in the dropdown box
- suggestedTags: callback function to retrieve an object array like [“sugestedtag1″,”sugestedtag2″,”suggestedtag3”].If this parameter is not present tag suggestion functionality will be kept hidden.
- suggestedTagsPlaceHolder: jQuery proxy for suggested tag placeholder. If it is not supplied it is created below the input field. When placeholder is supplied (hence unique), tagField should be applied on a single input.Something like $(“#myTagFiled”).tagField(…) will work fine: $(“:text”).tagField(…) probably not!
so a more complex example will look like:
<link rel=stylesheet href="jquery.tagInput.css" type="text/css">
<script type="text/javascript" src="jquery.tagInput.js"></script>
tags: <input type="text" size="80" id="tag" >
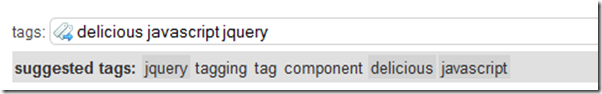
suggested tags: <span id="suggested" class="tagInputSuggestedTagList"></span>
<script type="text/javascript">
$(function(){
$("#tag").tagInput({
jsonUrl:"tags.jsp",
sortBy:"frequency",
suggestedTags: ["jquery","tagging","tag","component"],
tagSeparator:" ",
autoFilter:false,
autoStart:false,
boldify:true,
suggestedTagsPlaceHolder:$("#suggested")
})
})
</script>
in this case the jsonUrl “tags.jsp” is a silly JSP page that will return 4 tags starting with the text typed by the user. Here the sample code:
<%@ page import="net.sf.json.JSONArray, net.sf.json.JSONObject" %><%
JSONArray jsa= new JSONArray();
String search=request.getParameter("search")
search=null?"":search;
for (int i=1;i<5;i++){
JSONObject o= new JSONObject();
o.element("tag",search+i);
o.element("freq",i);
jsa.add(o);
}
out.print(jsa.toString());
%>
This component is released under MIT license. Enjoy it!
Any feedback will be really appreciated.